
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
Atom
いまさらながら、Atomの使い方を勉強している。ネットで調べていると、使い方について教えてくれるサイトが出てくる。とにかく、とっかかりが欲しい。
Howponさんサイト(https://howpon.com/6391)では、
「AtomがGitHubと連動できるようになると、エディタで編集したものをクリックのみでGitHubに同期まで行えるようになって非常に便利です。」
と書かれている。まずはこの、AtomとGitHunを同期することを目標としていく。
先に結論から書くと、「AtomとGitHubはコマンドレスで連携可能」だ。コマンドが苦手な人はターミナルやコマンドプロンプトをすぐに閉じても大丈夫。もちろん、コマンドパレットも。
※2022年6月、Atomは開発終了となりました。
The Times They Are A-Changin’
なぜ今、使い慣れたエディタでなく、Atomへ移行を考えているかと問われれば・・・
それは、スマホやタブレット上で動作確認するために必須なスキルとなるから、となる。
ブラウザでの仮想環境やエミュレータでサイト構築を進め、そのままcssやjsを作り込み続けると、いざ実機で確認してみた時に非常に悲しい現実となることが多くなるのだ。
個人的にはWebサーバー上で直接作業することが容易なCodaが使いやすかったが、GitHubの場合、バックアップを取れるという強いメリットがあり、かつ無料で使える。UIデザインも綺麗だ。
Windowsの場合は予め「git」をインストールしなければならないそうだが、Macの場合はプリインストールされている。最新版のバージョンも、gitの公式サイトからダウンロードしてインストールすれば良いらしい。
時代が変わったのだ。
愛着があり、手慣れたCodaから、Atomへ移行するタイミングとなったのだ。
量子コンピュータの存在が現れ始め、量子力学がプチムーブとなってもいる昨今、かつてこの世の最小単位と言われていたAtom(原子)が、改めて脚光を浴びている。
現代では、というか実際には科学の世界では100年以上前から、原子は最小ではなく、より小さな素粒子の存在が発見されている。原子の中にある原子核は基本的に陽子と中性子で構成されており、さらにクォークやレプトンといった素粒子に分類されていくという。量子力学の世界では、粒子であり、波でもあるという実験結果が数十年前に実証されている。Wi-Fiも電波の一種だ。
細胞を意味するセル(cell)という言葉がエクセルで使われているように、原子(Atom)も一般社会では未だに象徴的な意味合いで、それこそアイコンとして、認識されやすいのかも知れない。
実際、Atomのアイコンは、鉄腕ロボットの方ではなく、原子核の周りを回る電子という、原子構造をイメージされたデザインとなっている。
一つのプロジェクトに複数の人物が関わっているという、ダブルミーニング的な要素もあったのかも知れない。
個人的には数年前から、将来的にAtomへ移行するために、メモ帳変わりに使用したり、FTP接続や編集をしてみたりと、徐々に慣れるための準備はしていた。
FTP接続についてはCodaの使い勝手の良さに頭が下がるが、時代は変わったのだ。
GitHub
かなり前から、ネットでサンプルコード等を探している時に、良くGitHubのサイトと遭遇してはいた。
ただ、コーディングよりもデザイン系の人間には、ずっと敷居が高い場所だった。
でも、もうそんなことは言っていられない。
時代は変わったのだから。
GitHubにアカウントを作り直し、ネット上でひたすらにAtomとGitHubの連携についての情報を探した。
Atomの使い方よりも、gitやターミナルの「コマンド」についての情報が多かったり、意外とYouTubeに情報がなかったりと、やはり個人では情報収集が難しく、結果的に半日以上を要することになった。
何度か諦めようと思ったが、コマンドレスでやる方法もあるはずだ。
時代が変わったということは、GUIでできないとは思えない。
そして何度かトライアンドエラーを繰り返し、ようやくリポジトリを作成することができた。
リポジトリ作成手順(コマンドレス)
手順は以下の通りで行った。
コマンドを使わず、全てブラウザ画面で。
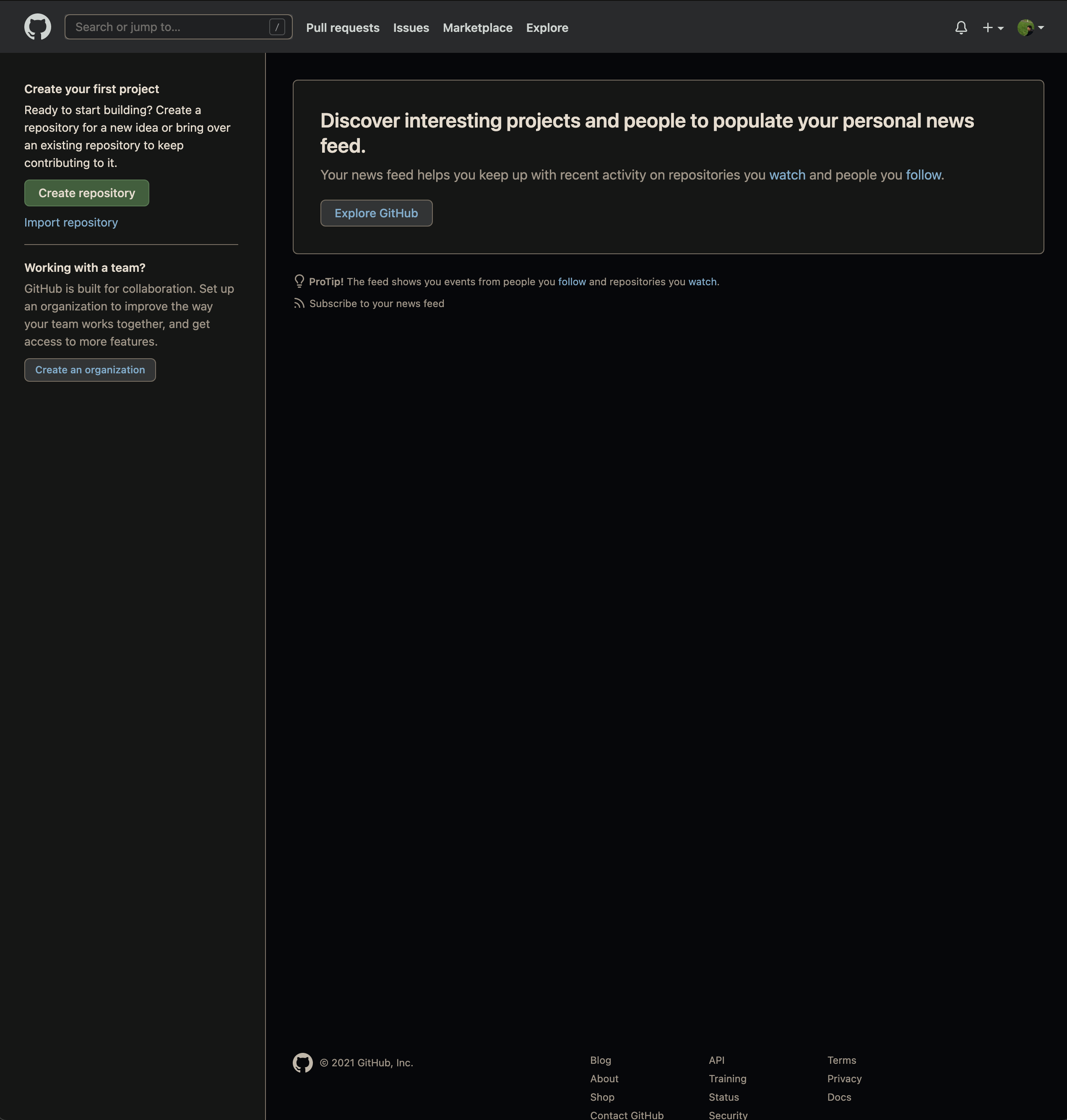
1. GitHubログイン後、トップページの左横にある、「Create repository」のボタンをクリックする。もしくは右上の「+」マークから、「New repository」をクリック。
(※少しでも英語に慣れるために、あえて日本語化せずに行っています。翻訳を使いながら。)

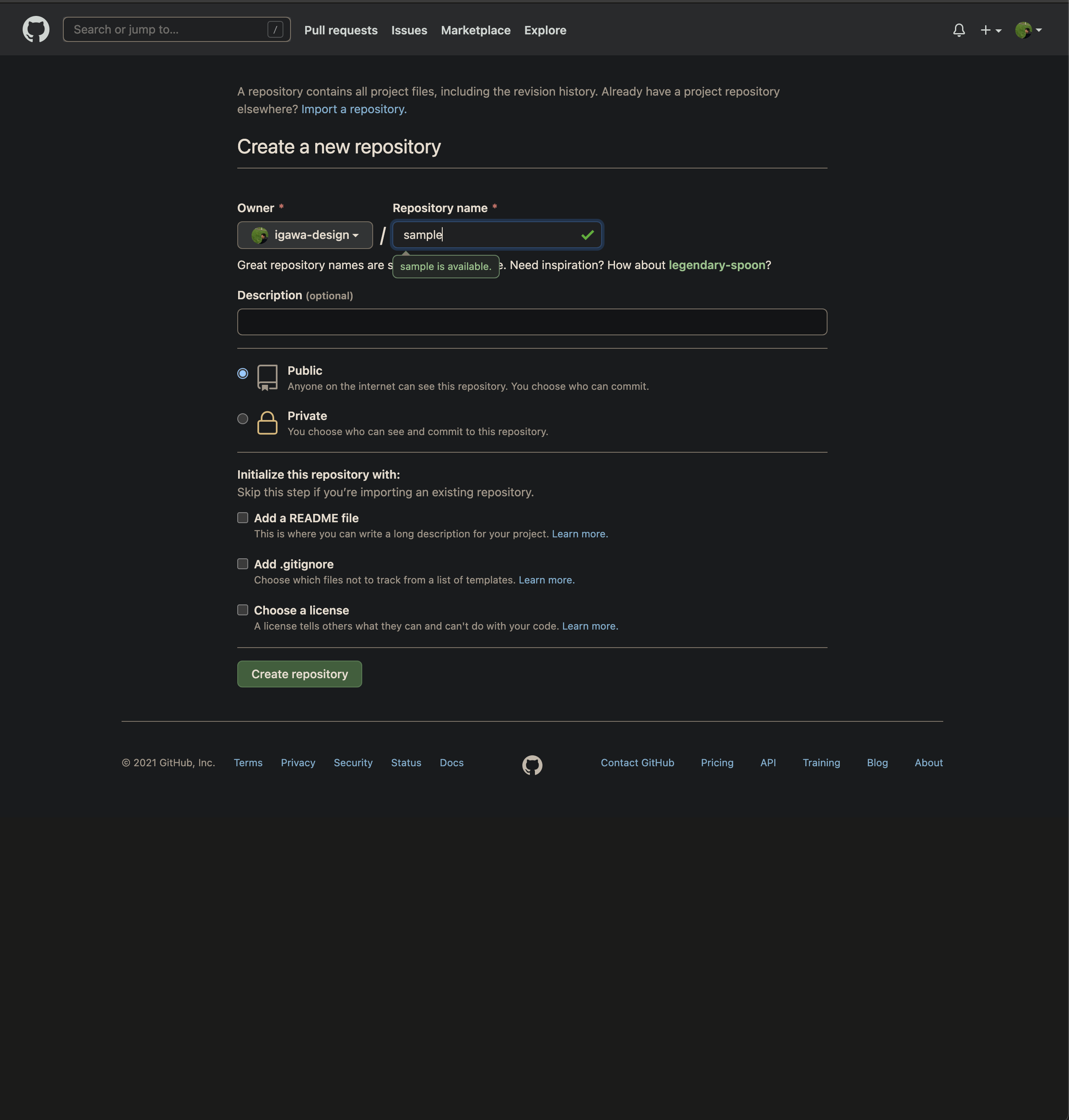
2. 切り替わった画面で、「Owner」の右横にある、「Repository name」に自分で決めたリポジトリ名を入力する。(例:sample)
3. その下の「Description」に任意で説明文などを入れる。
4. 「Public(公開)」 or 「Private(非公開)」を選択する。
5. 下の方にある、「Create repository」をクリックする。
6. これでOK。

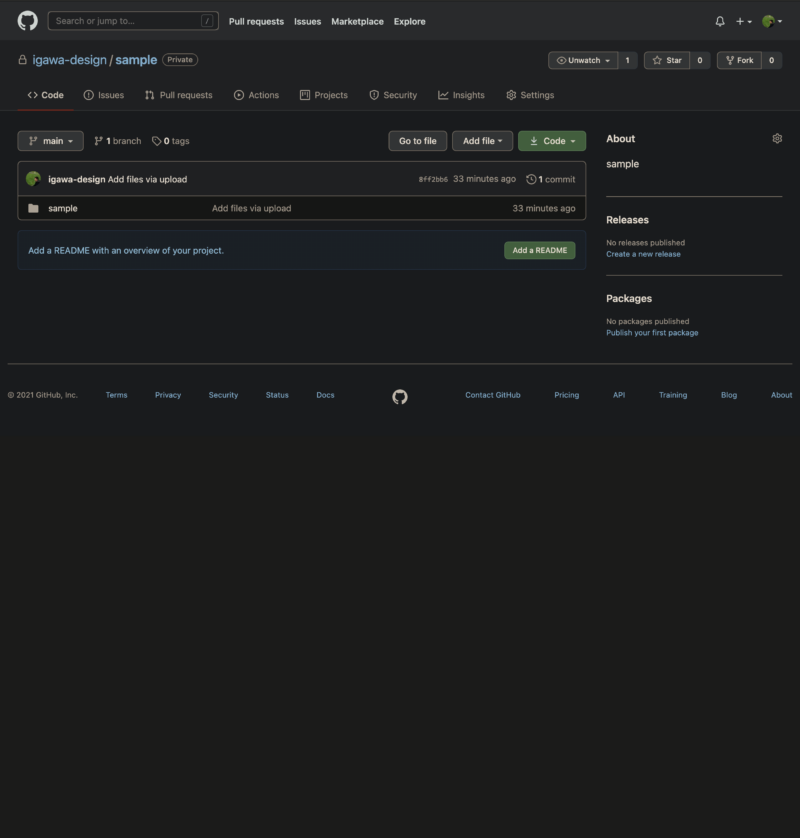
7. 1〜6の手順でリポジトリが作成される。(画面左上に、作成したリポジトリ名と、Public or Privateマークが表示される。)

問題なく完了。
リポジトリ?
リポジトリという言葉は、Web制作関連のことでネット上を調べる際に良く見かけていたが、デザイン脳の自分には意味は理解できなかったので距離を置いていた。必須、というわけでもなかった。なくてもWeb制作は可能だ。
ただし、GitHubを使うためには必須なのだろう。であれば仕方がない。色々と調べながら、上記の内容で結局なんなくGitHubにリポジトリを作成できた。
リポジトリの細かな意味はこれを書いている今もまだわかっていないが、とにかく作って、そこへhtmlやcssなどのファイルをアップロードする、ということはわかる。
そして履歴が残るそうだ。ふと考えると、「リポート」と「ヒストリー」が組み合わせられた感じの言葉であるし、WordPressの「リビジョン」も連想される。
ニュアンスとしては十分。あとはそのやり方、アップロードの仕方だ。
ネット検索すると、ここでもやはりコマンドを使用しての手順を多く見かけたが、私はデザイナーでありプログラマーではない。CUIではなく、GUIで行いたい。
そして、また四苦八苦を繰り返したが、ここでも、コマンドではない方法がわかった。
やり方は、シンプルに、ドラッグ&ドロップでOKだった。
GitHubのサイト画面へのドラッグ&ドロップで、jpgやsvg等の画像類も含むフォルダごとアップロードすることができた。
リポジトリへのアップロード方法(コマンドレス)
手順としては以下の通り。
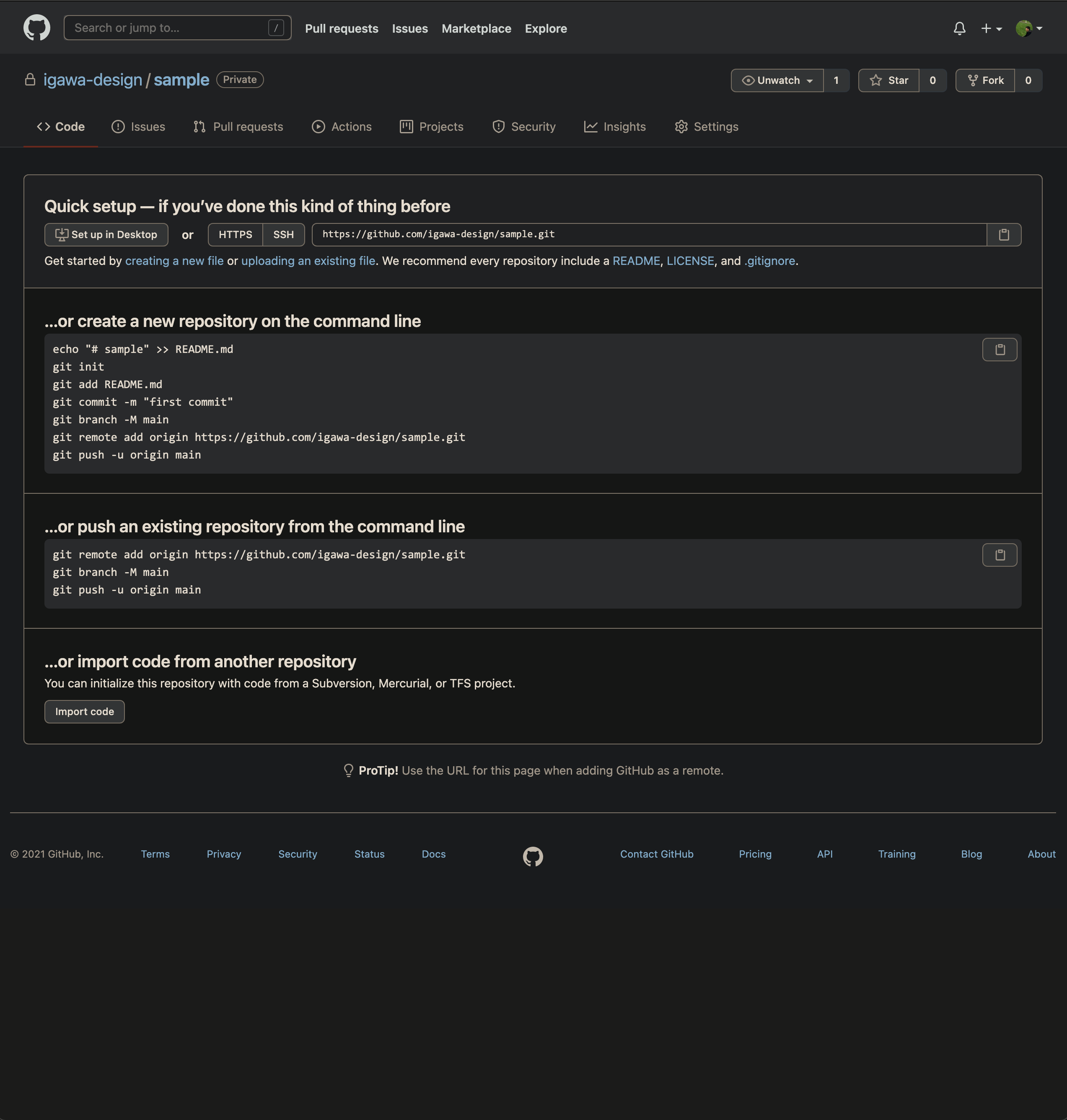
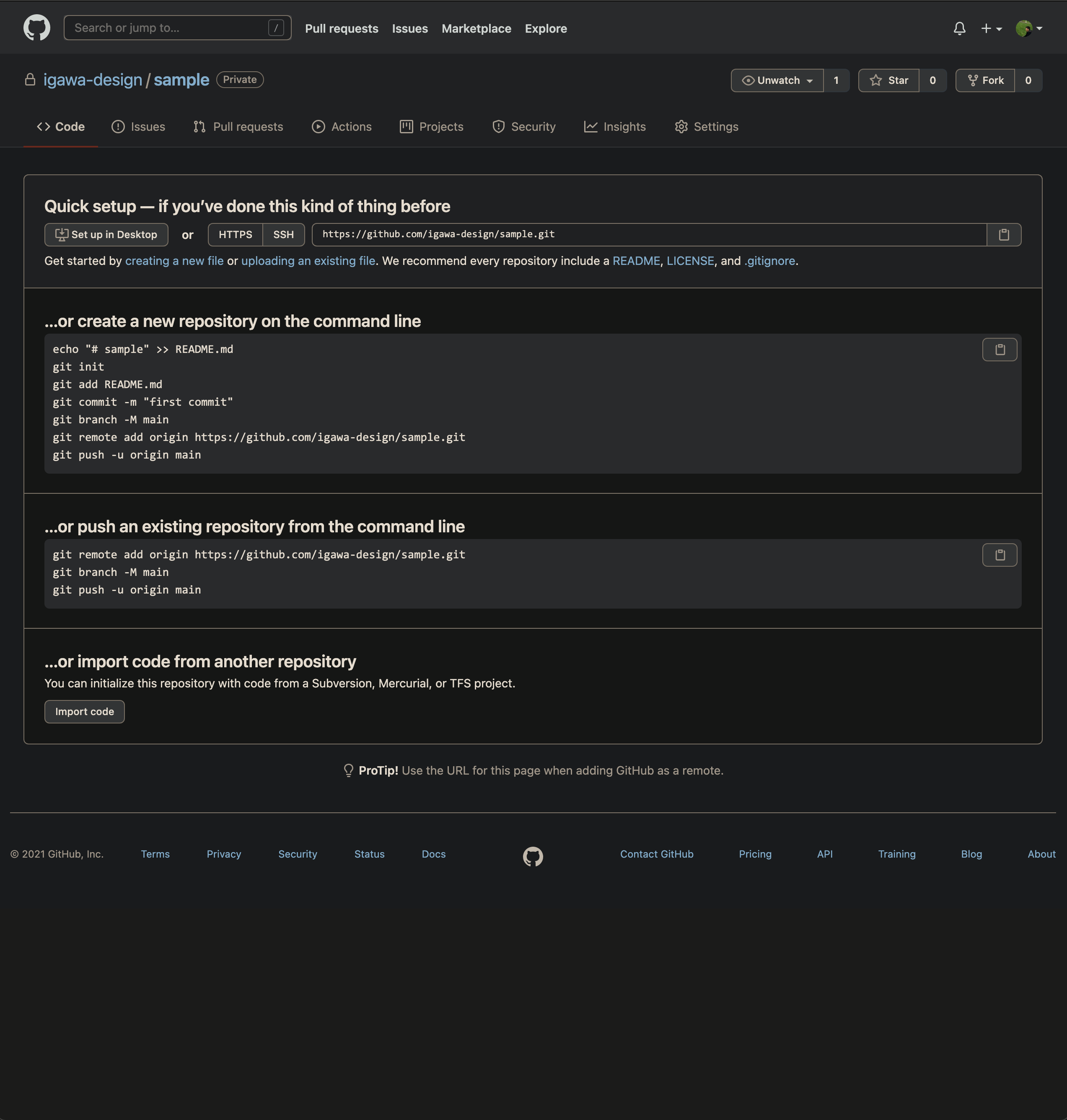
1. 作成したリポジトリの画面の「Quick setup」の枠内にある文字列、「uploading an existing file」をクリック。
(※見つけにくい場合は、「uploading an existing file」などでページ内検索するとすぐに見つかります。検索ボックスはMacは「Commond + F」、Winは「Ctrl + F」で。)

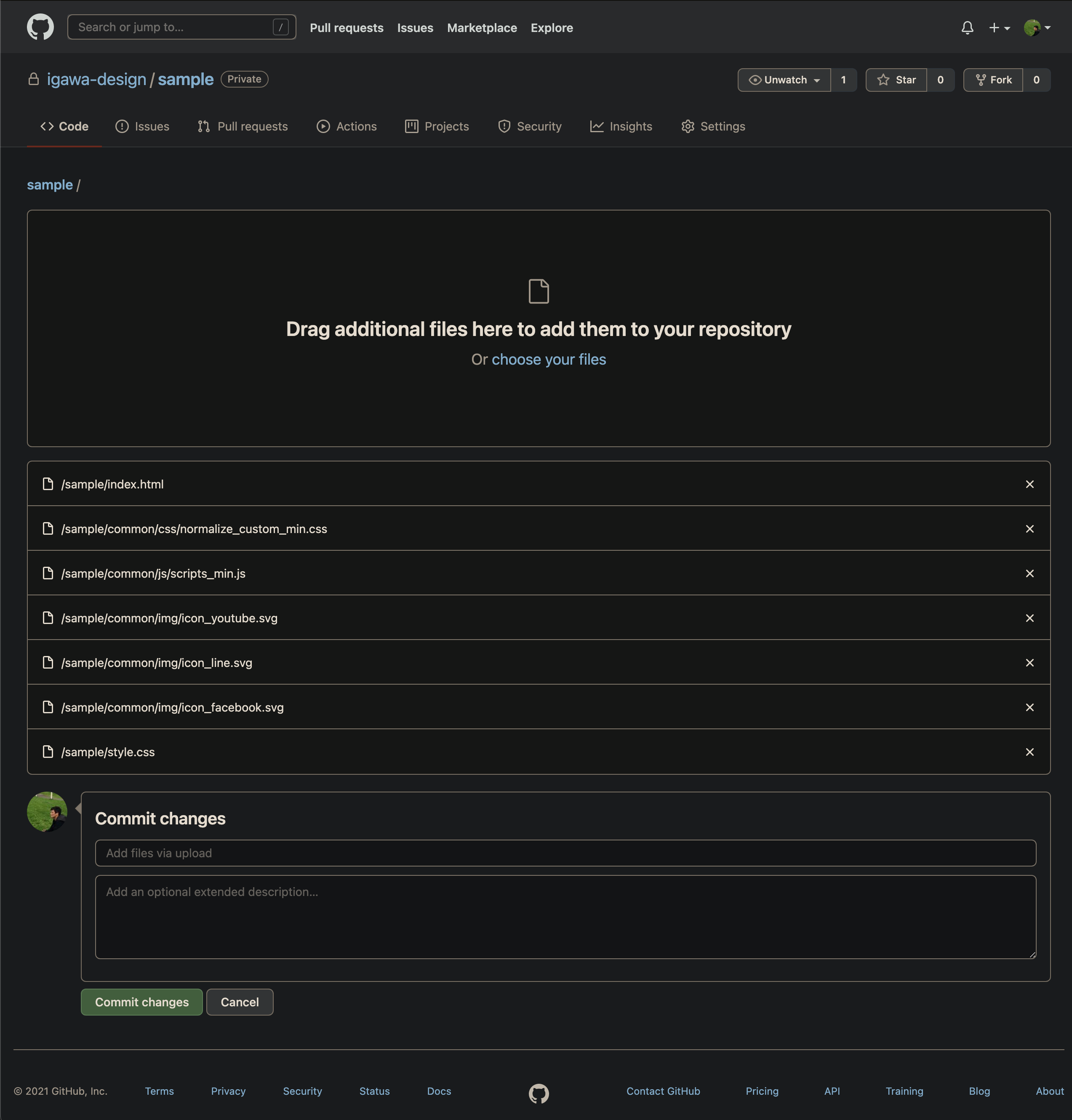
2. 画面が切り替わるので、「Drag additional files here to add them to your repository」と書かれているスペースに、ローカルにあるフォルダをアップロードし、画面下部にある「Commit changes」をクリック。
(※Commit changesの下の入力欄へはコメントや説明文を任意で入れられる。)

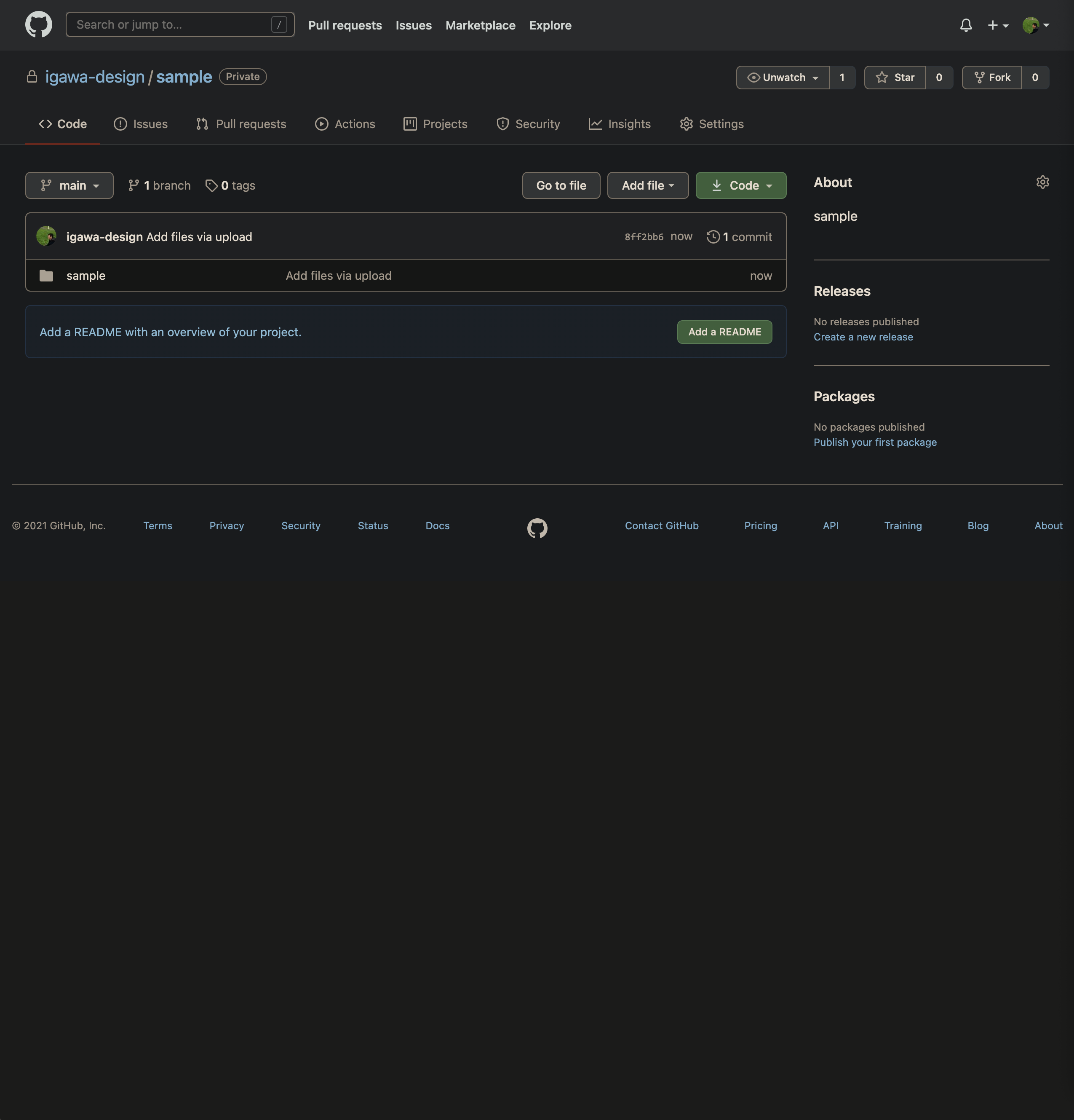
3. これでひとまず、Githubへのファイルやフォルダのアップロードは完了した。次回からは「Add File > Upload Files」から行える。

やり方さえわかれば、めっちゃ簡単だった。まさかドラッグ&ドロップでできるなんて。
同期
あとはAtomとの同期だ。AtomはGitHub上で作られたアプリであることは事前に知っていたから、リポジトリさえ作れば同期は楽にできるだろうと思ったいた。
が、そうはいかなかった。Codaのように、サーバー上にFTPでアップロードし、その後は直接編集できる、というわけではないようだ。正確にはこの場合も、同期、ではないが、同じ様な感じでサーバー上で編集ができるのではないか、と内心願っていた。
Atomは、そうではないようだ。また、つまづいた。ここまでほぼ1日ぶっ通し。オーバーワークで身体を壊すのは懲り懲りなので、余計なリスクを避けるために、この日はこれで終了とした。
GitHub Desktop?
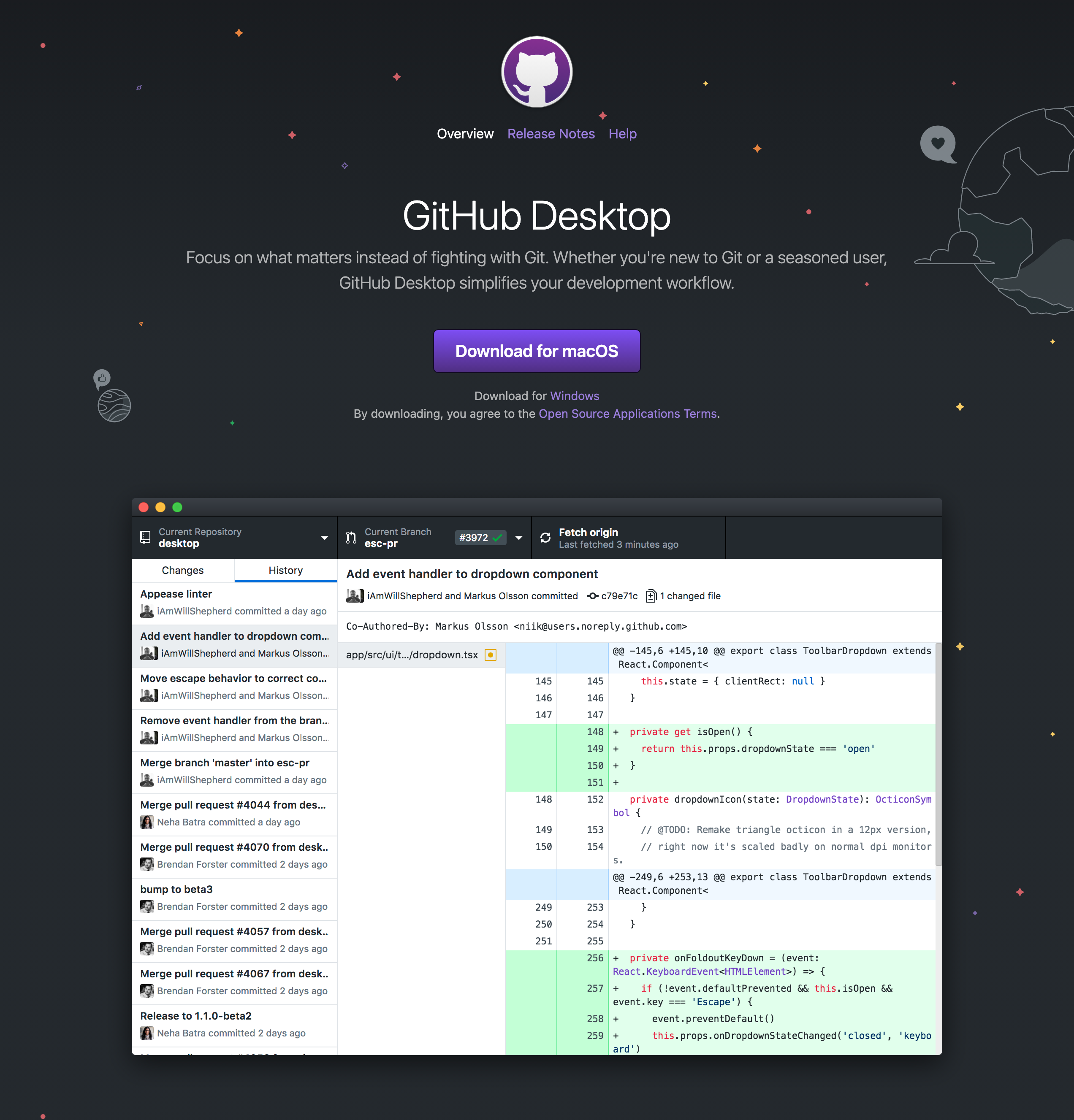
GitHubのサイトやAtomの他に、GitHub Desktopというアプリがあるらしい。そしてこのアプリは、GitHubとAtomを連携させてくれるらしい。App Storeになかったので、GitHubの公式サイトからダウンロードした。念の為ウィルスチェックもしたが、問題なかった。

ダウンロード後、GitHubサイトにアクセスして、リポジトリから、昨日アップしたhtmlやcssファイルが入ったフォルダをMacのローカルへクローンした。クローンという言葉もよくわかっていないが、ダウンロードに近い言葉であることは間違いく、クローンと呼ばれているのなら複製(コピー)はされると想定されるので、今は良しとする。
ローカルフォルダの選択先の変更がうまくいかなかったので、そのままデフォルトの選択をした。そうするとMacの「書類(Documents)」フォルダの中に自動的にGitHubフォルダが作成され、その中に保存された。GrageBandやiMovie、Numbers等がある場所だ。WinならおそらくCドライブだろう。
ひとまずこれで、サーバー上(GitHub)とローカル上(Mac)に、同じファイルやフォルダがある状態となった。
Atomでも、普通に「File > Open」で開くことができた。
VScode?
ここまでの手順で、GitHubサーバーとローカルで同期されたと言える状態だが、ここからファイルの編集やサーバーの更新を行いたい。Atomで、コマンドを使わない方法で。
その方法を調べていたところ、予想外の情報が目に入っていた。GitHubはMicrosoft社に買収されているという事態だ。そういえば数年前にそういったニュースを目にしたり耳にしたりしたことがあったかも知れないが、必然性がなかったためか覚えてはいなかった。ここ数年で、MicrosoftのVScode(Visual Studio Code)の人気が出ていたのは、これが要因だったのだろうか。
長年、DreamweaverやCodaを使用してきた者にとって、VScodeというエディタは近寄りがたかった。WinXPやIE6の時代を知るWebデザイナーにとってはなおさらだ。しかも、FTP機能が標準装備されていないということが致命的な問題だった。
だが、これは仕方がない。将来的にAtomとVScodeが統合される日がやってくる可能性もあるが、Dreamweaverでさえ使用率が減っているのだから、そういうモノなのだと割り切っていく。
かつてHotmailやSkypeもMicrosoft社に買収され、YouTubeもGoogle社に買収されたが、サービスとしては今でも同様に使えている。目的はあくまでAtomとGitHubの連携だ。
※2022年6月、Atomは開発終了となりました。
GitHubとAtomの連携
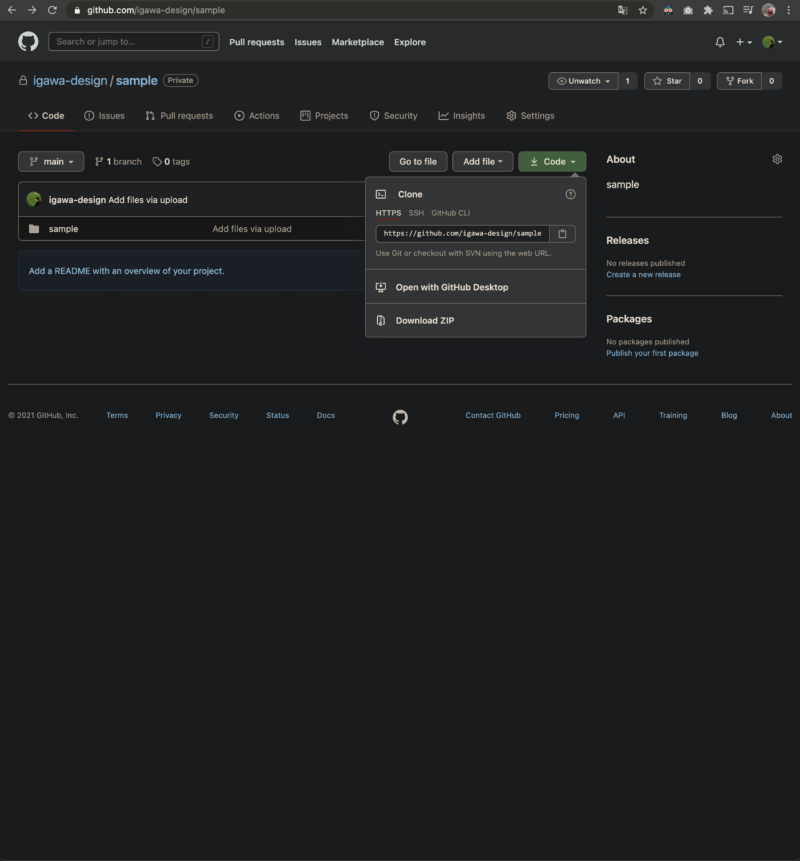
上記の方法、GitHubサイトの「Code」ボタンからのクローンで、AtomとGitHubの連携はできている。GitHubアカウント取得やリポジトリの作成、クローンもブラウザ上で行える手順なので、仮にVScodeだったとしても方法に変わりはない。
GitHubサイトでリポジトリを作成し、サイト上のリポジトリへのファイルのアップロードを行い、そこからファイルをクローンする。これでローカルとサーバー(リモート)との同期が完了する。
Atomを使った場合のクローンの手順をもう一度整理すると…
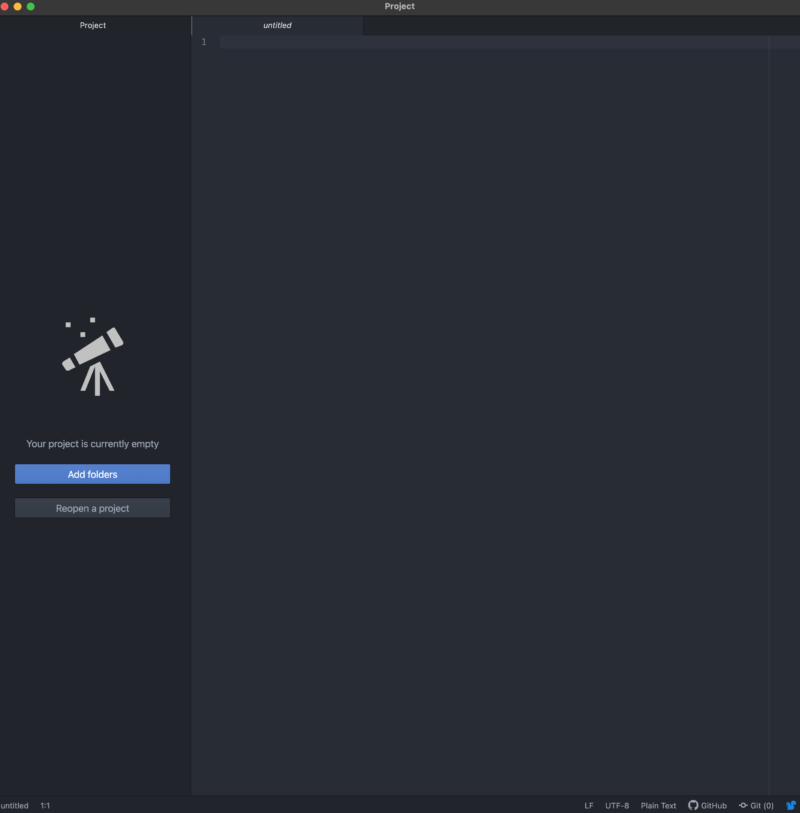
1. Atomを起動する。

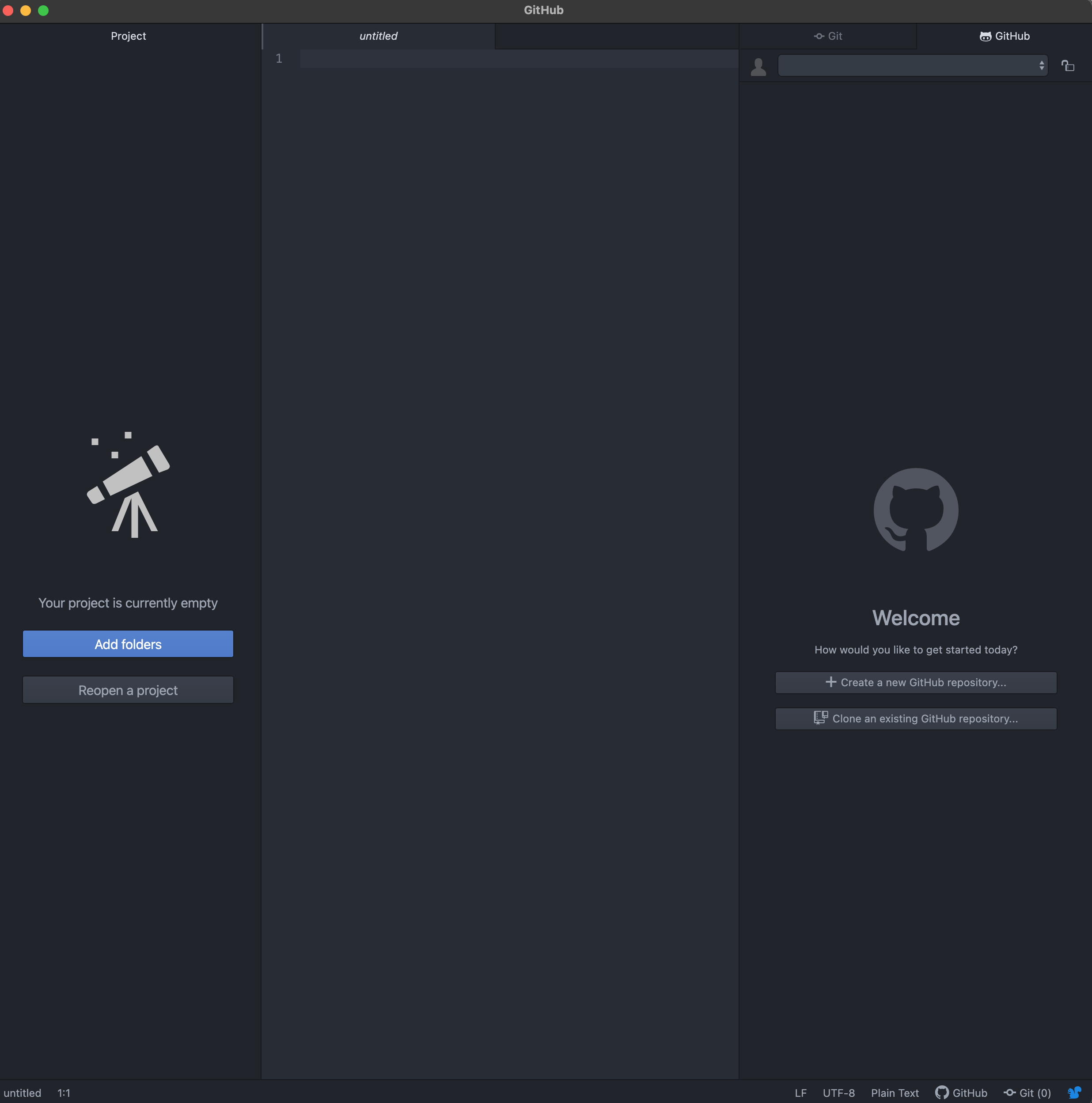
2. 画面右下のステータスバー内「GitHub」をクリックすると、右側に「Git」と「GitHub」のタブが表示される。「GitHub」タブ内のパネルにある「clone an existing github repository」ボタンをクリック。

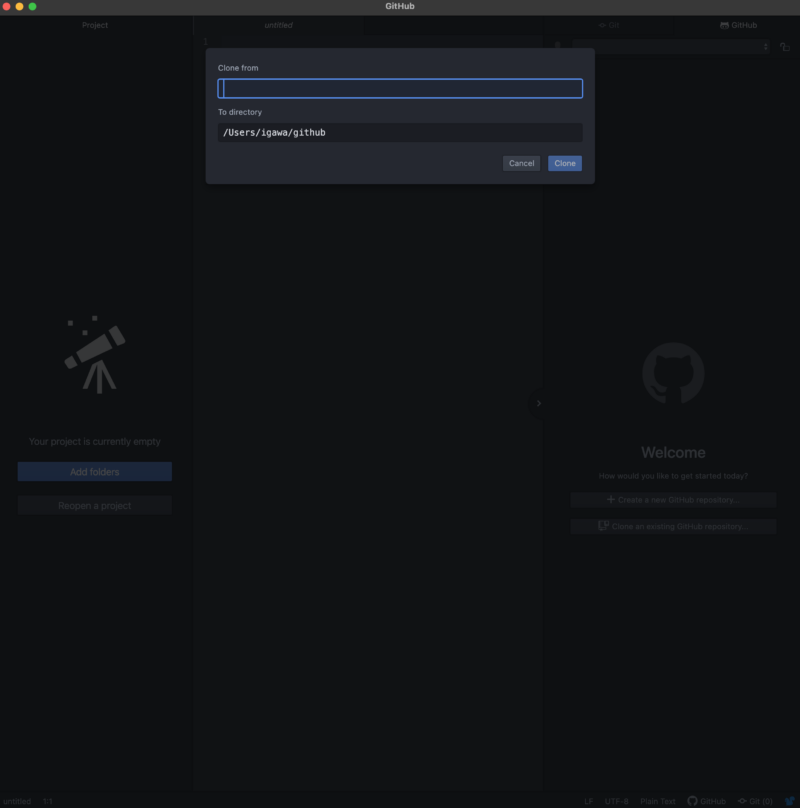
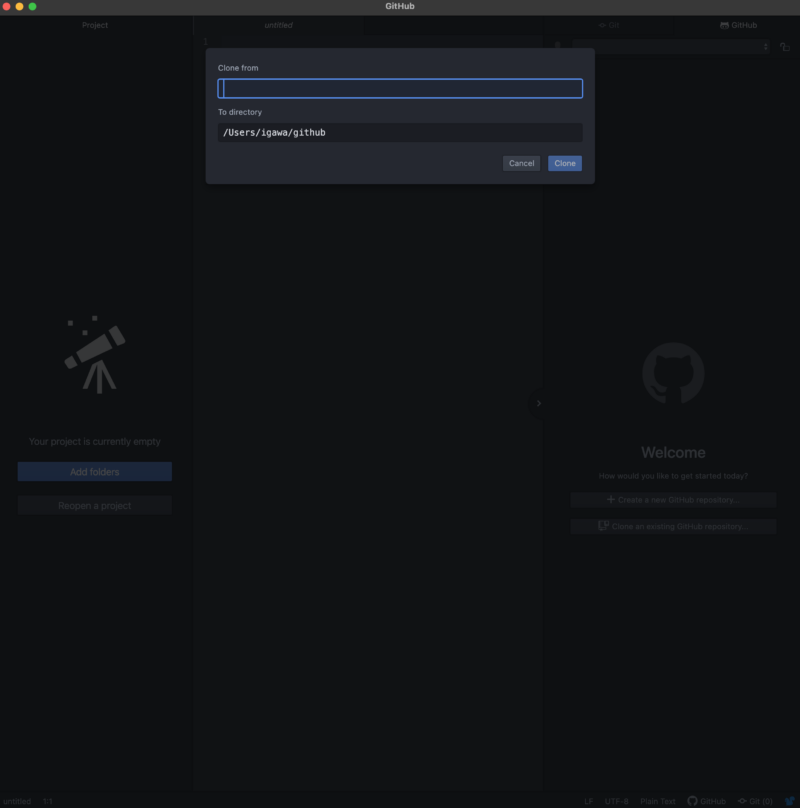
3. 切り替わった画面に「Clone from」の入力欄が出てくる。入力する文字列(https://github.com/〜.git)はGitHubにあるので、ブラウザでGitHubサイトを表示する。


4. GitHubサイトで、「Code」ボタンをクリックし、メニューが表示されたら「Clone」の項目にあるhttps〜の文字列(URL)をコピーする。

5. Atomに戻り、「Clone from」の欄に貼り付けて、「Clone」ボタンをクリック。

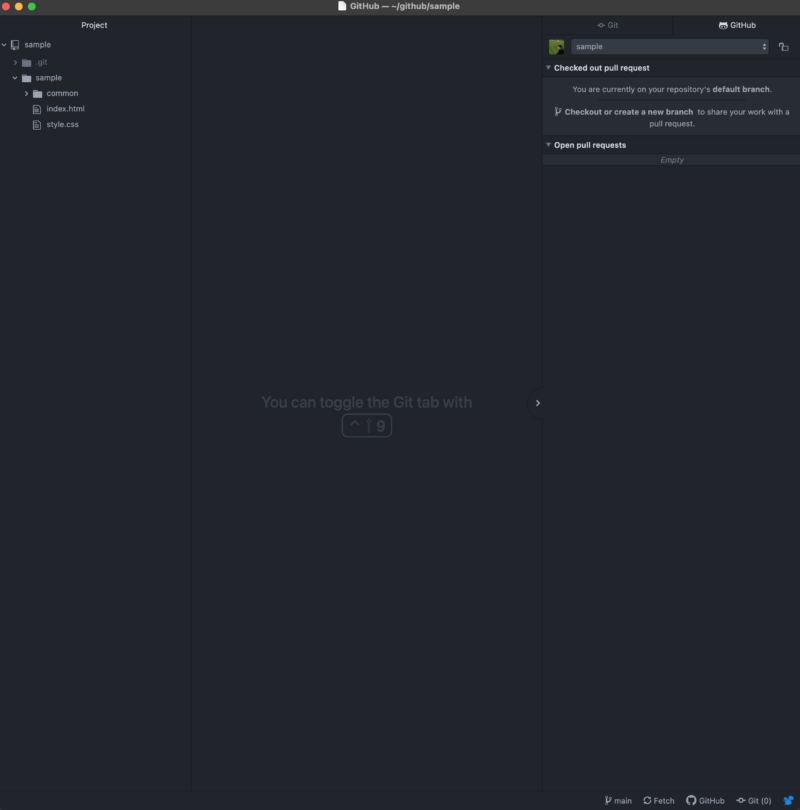
6. ローカルに保存され、Atomの左側のProjectへ表示される。
(※project-managerのパッケージの追加が必要かも知れない。ただAtomへのパッケージのインストール方法は検索すればたくさんあり、Chromeの拡張機能のように簡単だった。)

更新
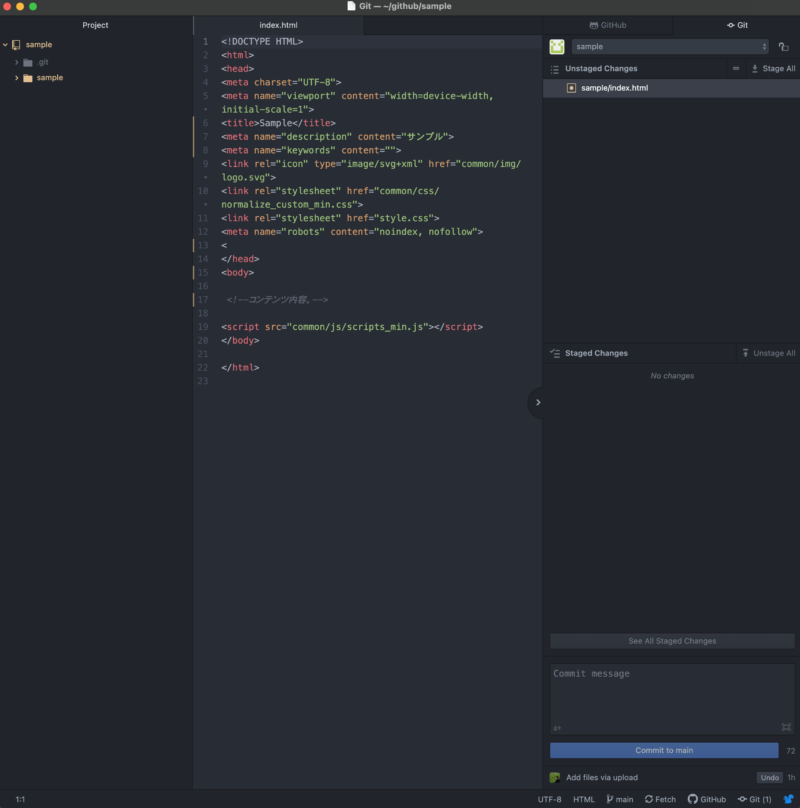
試しにindex.htmlのファイルを開くと、お馴染み感、親しみを感じるhtmlソースの編集画面となる。
後は更新方法だ。

ローカルでの更新方法は全く変わりない。ファイルを編集したら、普通に保存するだけだ。その後ブラウザを更新すると、更新後の内容で表示される。
サーバー(リモート)の更新は…
1. Atom画面右横の「Git」タブ内の右上にある「Stage All」をクリック。
2. その下にある入力欄へ変更内容等のCommit messageを書いて、「Commit to main」のボタンをクリック。
3. Atom画面下部のステータスバーにある「Fetch」ボタンが「Push」ボタンに変わるので、ここをクリック。するとAtomからGitHubへファイルが送られる。
この作業はGitHub Desktopからも行うことができる。GitHub Desktopは、例えばFacebookのMessengerのようなモノで、Atomの一部の機能が独立したようなアプリだ。便利だが必須ではなかった。その時々の使い勝手次第だろう。
反映
以上の手順で、ローカル(Mac)のhtmlやcssファイルをリモートのサーバー(GitHub)へ送ることができた。
結果的に、コマンドを使わずに、GitHubにリポジトリを作成し、そこにあるファイルを更新することは可能であることがわかった。
GitHubサイトで自分で作成するリポジトリの名前は、そのままURLの一部となるので、サイト名やプロジェクト名などのわかりやすい名前が良さそうだ。
例) https://github.com/GitHubユーザー名/サイト名.git
リポジトリの作成や削除もGitHubサイト内でのクリック動作で可能なので、ここでもコマンドは必須ではなかった。
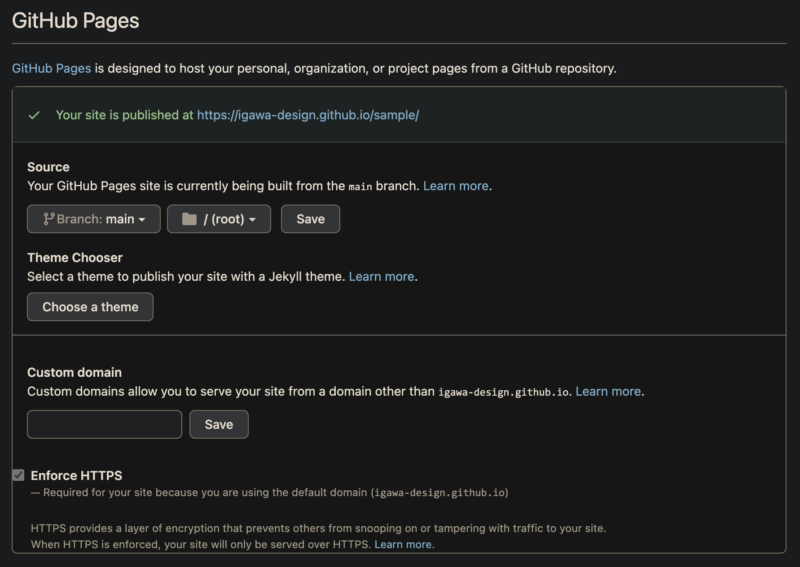
更新内容をサイト上で確認するためには、GitHubの「Settings」をクリックし、ページの下の方にある「GitHub Pages」の項目へ進む。そこで「Souce」を「None」から「main」へ変え、「Save」を押す。すると、サイト用のURLが表示される。

URL例: https://username.github.io/sample
※username = ユーザー名 / sample = リポジトリ名
無料プランでは、アカウント作成時のユーザー名やリポジトリを含んだURLがデフォルトとなるようだ。更新されたhtmlファイルなどは、このURLで表示、反映の確認ができる。
現時点では、自分の環境(数十Mbpsの光回線、iMac、Chrome)の場合、反映がリアルタイムではなく、数分のズレがある。今のところ理由はわからないが、他のサーバーやエディタでもあることだから許容範囲内だ。
また、今回、javascriptが関わっている一部のcssがうまく効いていない部分もあったが、これは別のサーバーへアップしてみても同様だった。W3Cのバリデーションでは問題ないが、AtomとGitHubの問題でもない。これはこれでまたあるあるなので、別途対応していくこととなる。
後日追記)
→ キャッシュの問題だった。キャッシュをクリアしてリロードすればOK。
例)Mac版Chromeの場合「comont」+「shift」+「R」のショートカットでOKです。
→ また、この時期はコロナ禍であり、リモートワーク増による、全国のどこかの施設で回線負荷の問題も起こっていたのかもしれない。他の有料レンタルサーバーでもめちゃくちゃ遅かったが、その後の10月11月現在ではほとんど遅さは感じていない。
結論
得意な人は別だが、苦手な人は無理をしてまでコマンドパレットやコマンドプロンプト、ターミナルで「git〜」のコマンド入力を繰り返す必要は全くない。
AtomとGitHubの連携はコマンドレスでも普通に可能である。
補足・注意点
・GitHub Pagesをデモサーバー、テストサーバーとして使う場合、無料アカウントだと2つ以上は対応していないかもしれません。自分の場合、2つ目のリポジトリでGitHub Pagesの作成はできましたが、いざURLを開くと404エラーとなりました。
・GitHubでWordPressを制作・管理しようとしましたが、そもそもWordPressはGitHubでは動かせないかもしれません。デザイナーがGitコマンドで外部のデータベースと連携させるのは大変そうですし、PHPを走らせるのも難しそうです。
そもそもGitHubは静的サイトしか公開できないという情報があります。ネット上では色々な情報がありますが、おそらく2021年時点ではWordPressなどの動的サイト制作はGitHub単体では不可能であると思われます。(.phpファイルのアップロード、保存はできます。)
→MAMPやXAMPP、レンタルサーバーでデータベース作成やWordPressインストールをした方が比較的簡単で、バックアップはWordPressのリビジョンやMacの場合ならTime Machineで取った方が手軽かも。
・それでも、GitHubはとても便利で、かつ無料で使えるありがたいツールです。UIもシンプルで素敵。
※このページの内容は実践を行った上での事実、実例ですが、メモ書きのようなモノで読みにくいかも知れません。2021年3月時点で、GitHubとローカル間を全てコマンドレスで更新する手順が記載されているサイトが見つからなかったので、コマンドが苦手などこかの方々に役立てば幸いです。

※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

