
広告について。
サイト運営のため、Googleアドセンス
による広告があります。
Contents - 目次
サイトの.htaccessファイルが間違っているかも。
サイトが重たいときやSEO対策をしたいとき、.htaccessで対策することが度々ある。
そのような場合、あちこちとサイトを検索して、コードを拝借して利用していることもあるだろう。
ありがたいことに、ネット上には色々とコピペOKなコードが提供されている。
ただし肝心のコピー元や自分自身のアレンジが間違っていた場合、その.htaccessファイルはサイトを高速化してはくれない。
htaccess testerでコードをチェック。
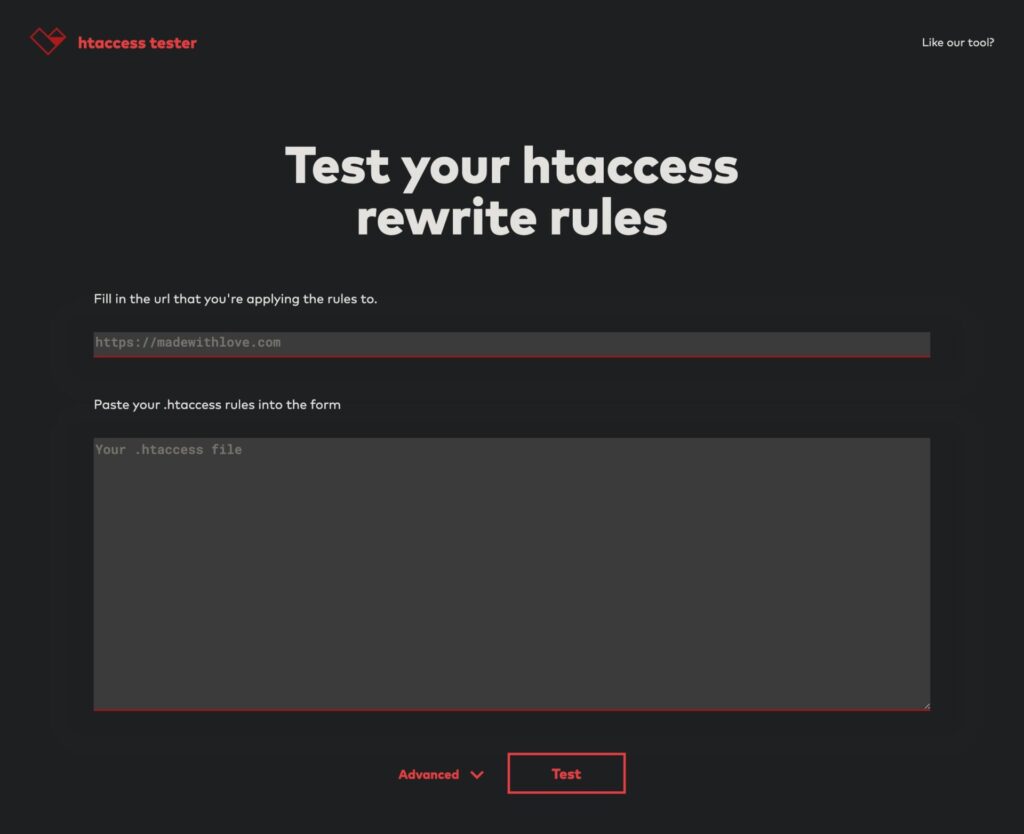
htaccess tester
.htaccessのコードチェックは、htaccess testerが便利。
「madewithlove」というベルギーの会社で、チェックツールは無料で利用できる。
チェックしたいサイトのURLと、.htaccessのコードを貼り付けて、「Test」をクリックすればOK。
ここで基本的なコードのルールがチェックできる。

インターフェイスが見やすい。
英語だがシンプルな画面なので、翻訳機能を使えば大体わかる。

チェックの結果。
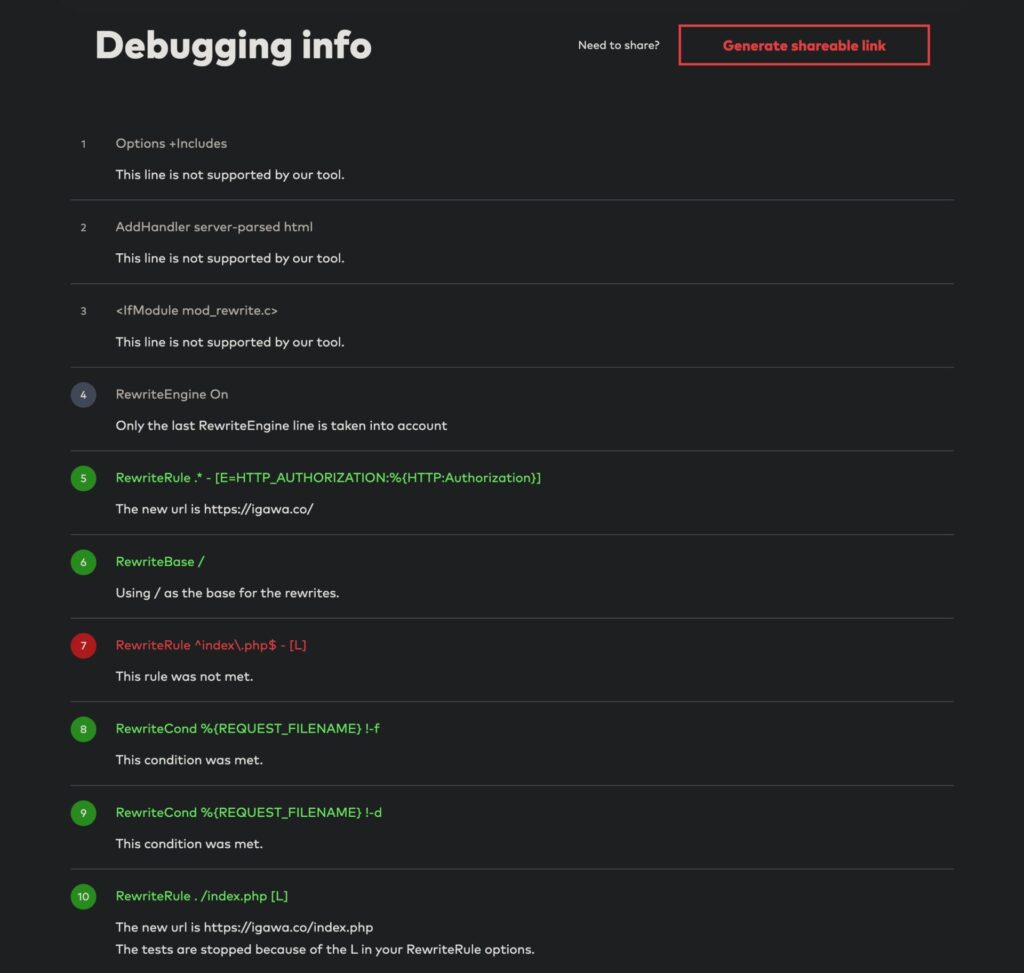
.htaccessのコードのテスト結果は、「Debugging info(デバッグ情報)」という見出しで一覧が表示される。
結果は、ルールに合うか合わないかで判断される模様。
- 白:「この行は、ツールではサポートされていません。」
- 緑:「この条件は満たされました。」
- 赤:「この規則は満たされませんでした。」
という感じとなる。
※WordPressが自動的に書き出す「# BEGIN WordPress〜」のコードは赤判定となる。

キャッシュの有効期限は正しいだろうか?
ただしひとつのツールですべてチェックができるわけでないので、やはり人の手や頭が必要となる。
このときに気をつけた方が良いのが、下記のようなキャッシュ指定のコードではないだろうか。
なんとなくコピペで作業していると気がつきにくいが、よく見るとキャッシュの有効期限の指定をする「mod_expires」の箇所で、単数形と複数形がごちゃまぜになっている。
「1 year」はわかるが、「1 seconds」や「1 weeks」などは違和感がある。
おかしな.htaccess。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 seconds"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 months"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/webp "access plus 1 months"
ExpiresByType image/svg+xml "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/gif "access plus 1 months"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType application/pdf "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"
ExpiresByType application/x-shockwave-flash "access plus 1 months"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
また、サイトのリリース後は「ExpiresDefault "access plus 1 second"」よりも、「ExpiresDefault "access plus 1 hour"」や「ExpiresDefault "access plus 1 day"」の方が良いだろう。
.htaccessの修正案。
<ifModule mod_expires.c>
ExpiresActive On
ExpiresDefault "access plus 1 hour"
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
「1」は単数形? 複数形?
普通に考えると、1秒や1週間、1ヶ月を指定する際には、複数形の「s」は必要ない。
英語に弱い日本人のイージーミスなのかと思いきや、英語圏のサイトを調べてみても「単数形」と「複数形」が混在していた。
Apacheのサイトではキャッシュ有効期限の「1」は単数形。
正直サーバーに詳しくなければよくわからない。
そこで、本家とも言えるApacheのサイトの「mod_expires」のページを確認してみた。
すると、1ヶ月は単数形、4週間や30日は複数形であり、「1 months」ではなく「1 month」となっていた。
参考:mod_expires – Apache HTTP サーバ バージョン 2.4
複数形でも「mod_expires」が機能すれば問題ないが、機能しなかった場合はまったく意味がなくなってしまう。
コンピュータ言語の場合、日常言語と違い、ニュアンスや忖度というものが通用しない。

ChatGPTもキャッシュ有効期限の「1」は単数形で指定。
ChatGPTでも単数形。
ChatGPTにも英語で相談してみた。
(日本語よりも、情報量の多い英語の方が精度が良いため。)
何度か繰り返し高速化のためのコード生成をお願いしたが、やはりキャッシュ指定の「1 ○○」はすべて「単数形」での指定だった。

実際に検証してみた結果。
当サイトはデザイン系のポートフォリオサイトなので画像が多い。
高速化はしているが、クライアントサイトではないので最重要とまではしていない。
.htaccessファイルの「mod_expires」では、「1」の箇所を「単数形」で指定している。
PageSpeed InsightsとGTmetrixのサイト読み込み速度の結果は、以下の通りとなっている。
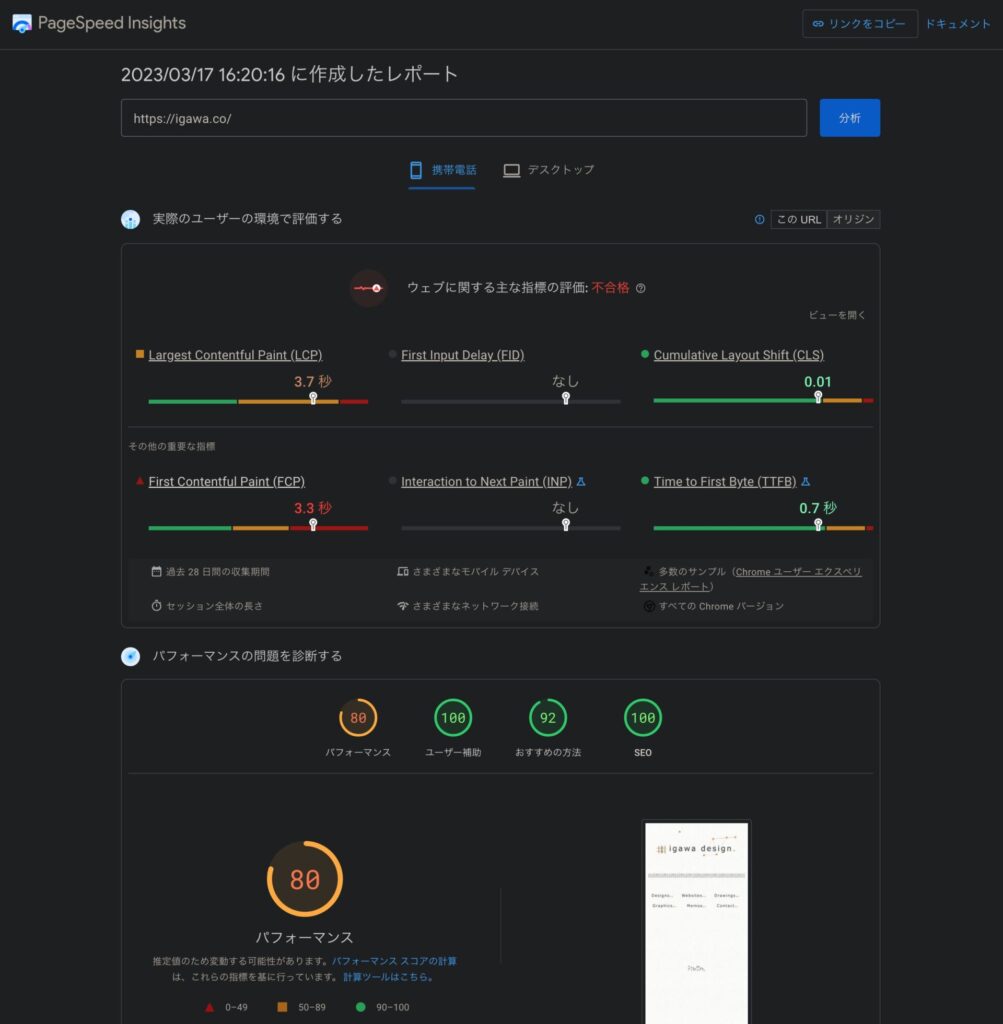
サイト読み込み速度テスト、PageSpeed Insights。
PageSpeed Insightsでの計測結果。
First Contentful Paint (FCP)以外はいい感じ。

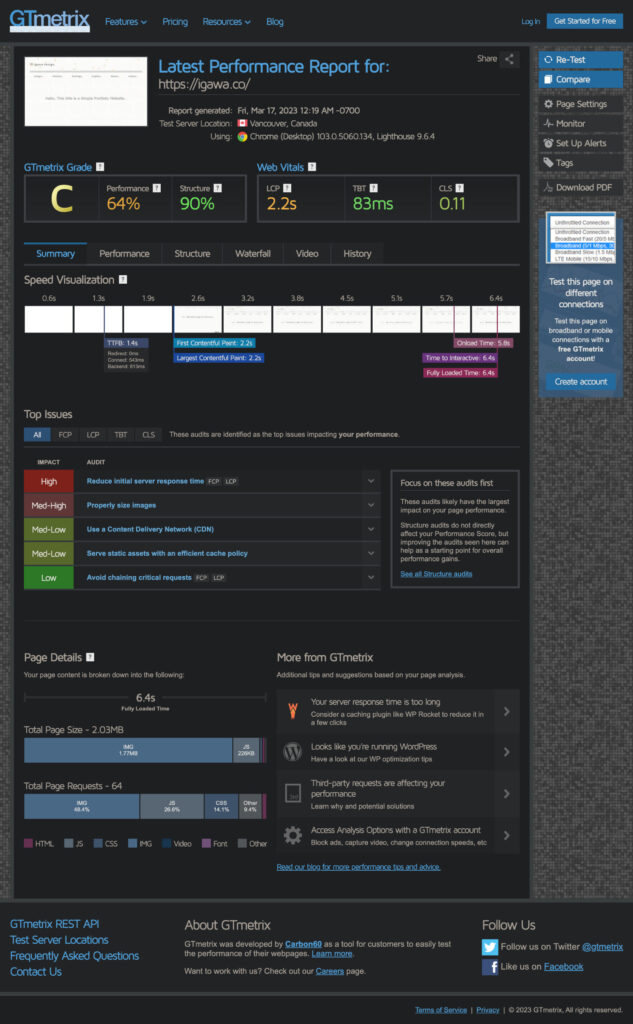
サイト読み込み速度テスト、GTmetrix。
GTmetrixでの計測結果。
「Total Page Size」の項目を見ると、「img(ポートフォリオ用の画像類)」がネックとなっていることがわかる。

それでもある程度、サイトは高速化しているのではないだろうか。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

