
Photopeaの使い方や主な機能。Photoshopのような無料ツール。
Contents - 目次
Photoshopなどでちょこっとだけ画像編集したくなったとき。
無料プランで使えるオンライン画像編集ツール「Photopea」。
ちょっとした画像編集作業をしたくなったとき、このパソコンにPhotoshopが入っていればなぁ、と思うことがある。
しかしPhotoshopはなかなか高価であり、単発や短時間の作業ではコスパが良くない。
そういうときに、ブラウザ上で無料で使え、アカウント登録は任意、かつ広告まで付いているというオンライン画像編集ツールがPhotopea(フォトピー)。

(※有料プランでは広告は表示されず。)
(※インストール版もあり。)
Photopea:Photopea | Online Photo Editor
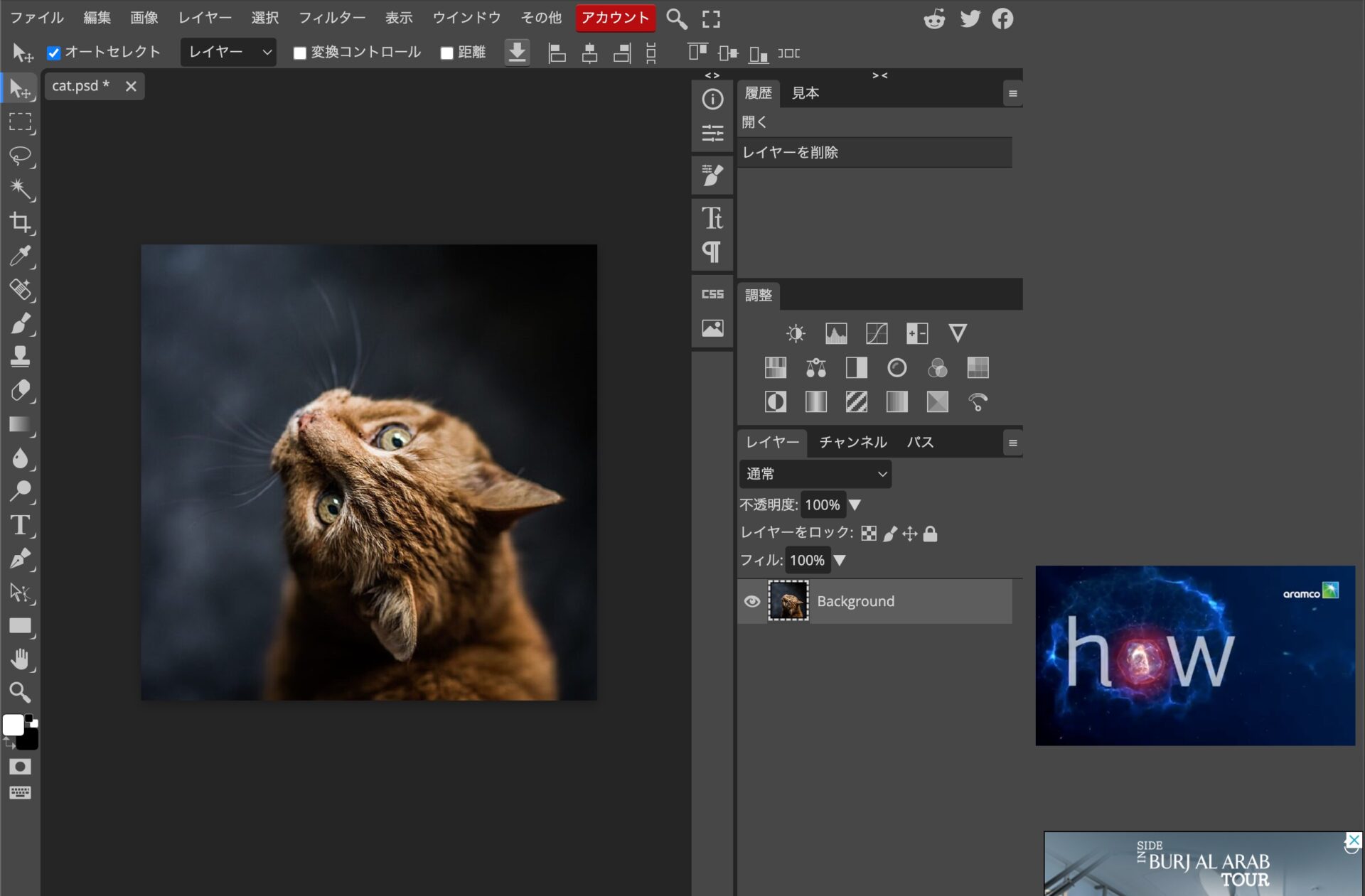
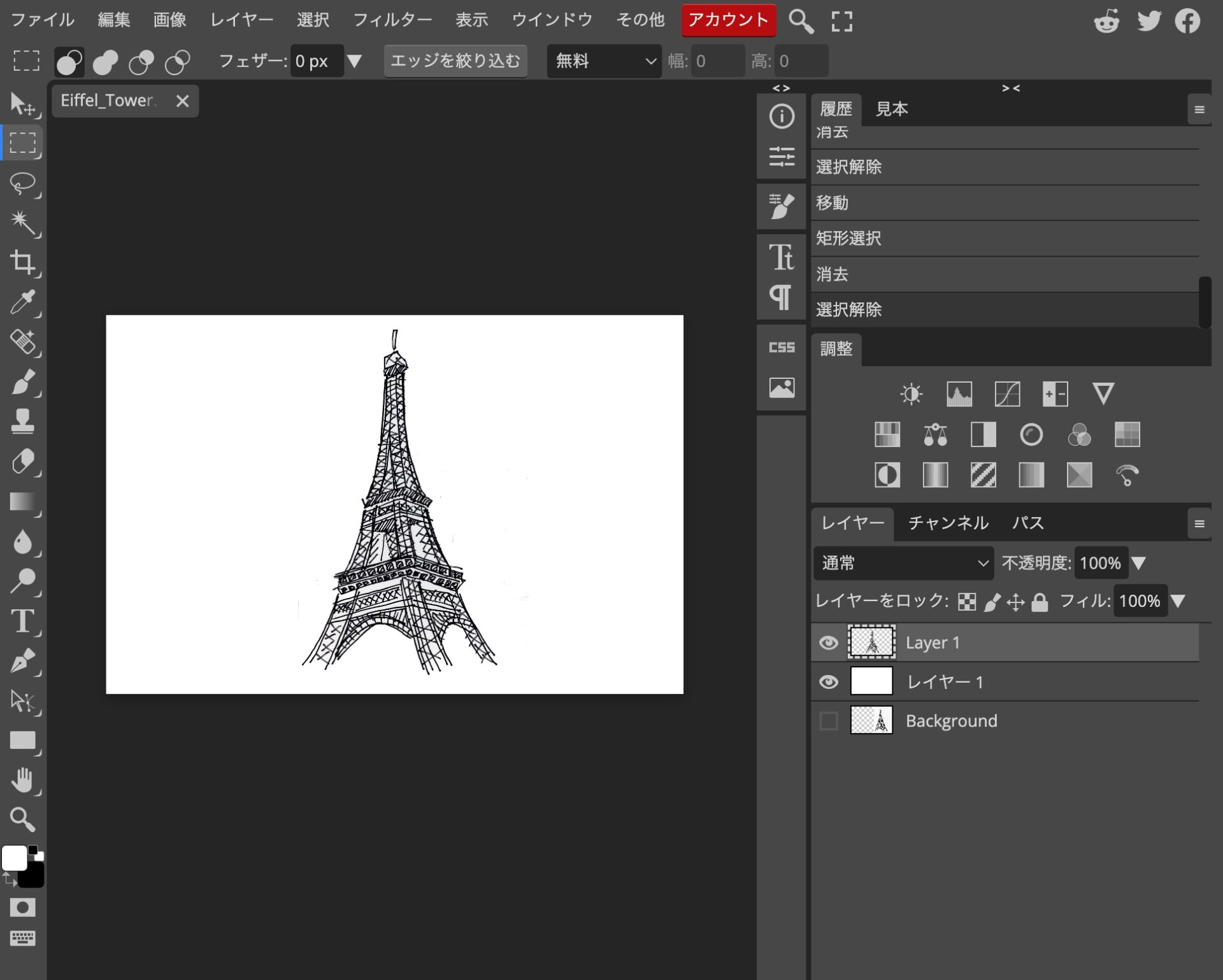
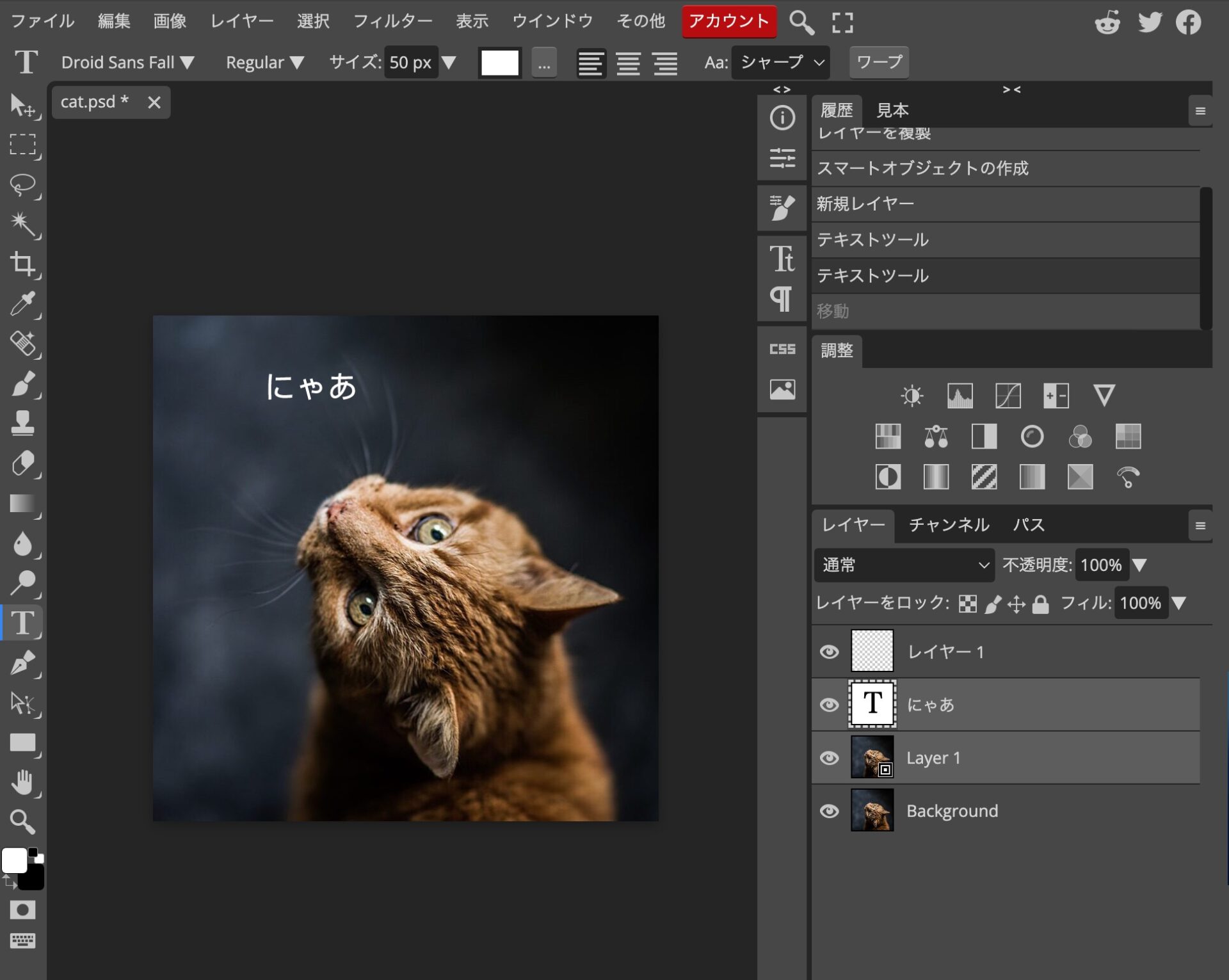
Photopeaは、Photoshopの画像編集のような操作感。
Photopeaは広告で運営されている。
広告で運営されているため、右サイドに広告が表示される。そこを割り切って、無料で使えるのに広告まで付いている!と思えばそれほど気にならない。

Photopeaは無料でも使える。
無料とは思えないほどの機能があるので、ちょっとした作業だけでなく、Photoshopの練習用にも十分使える。

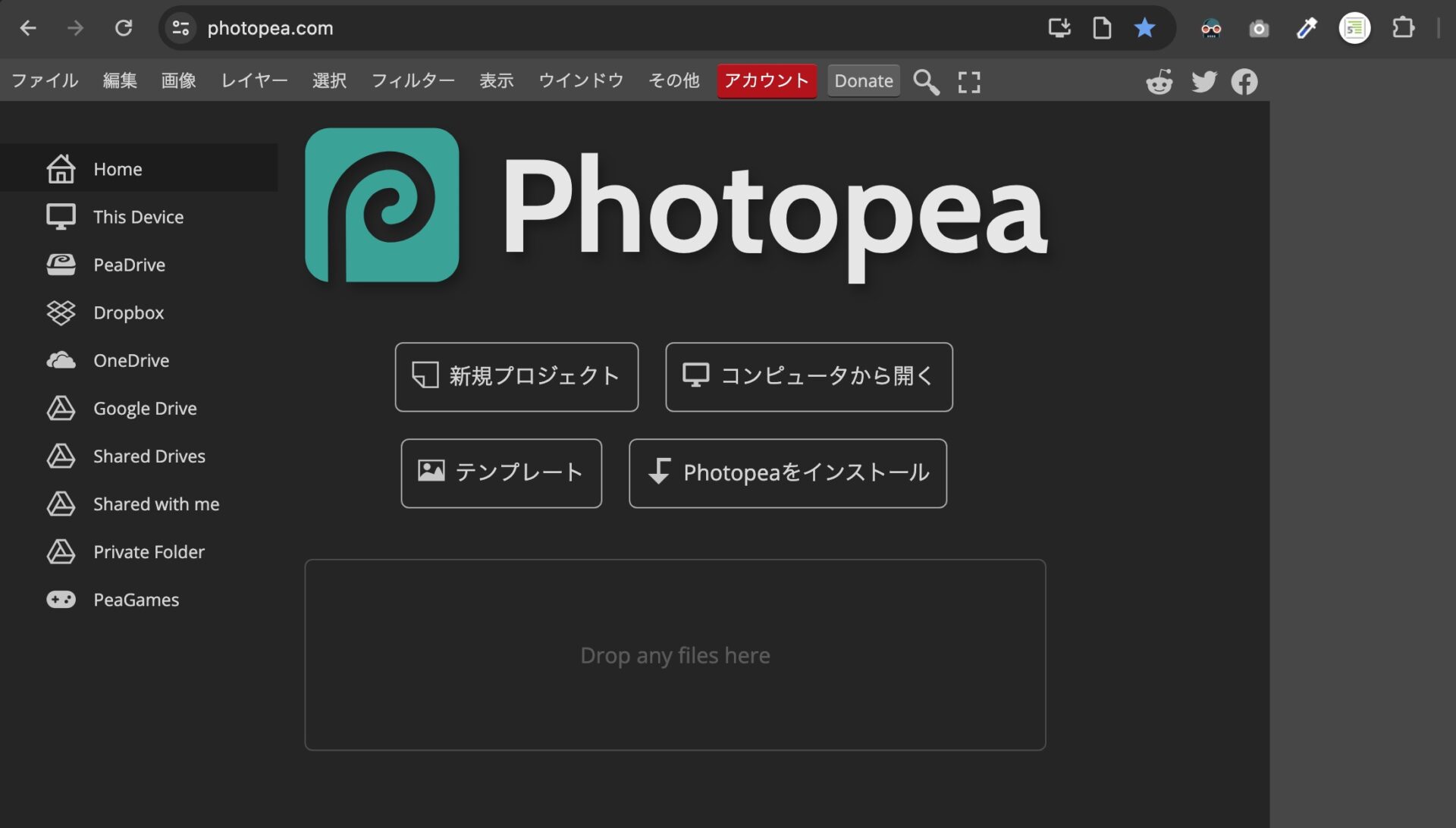
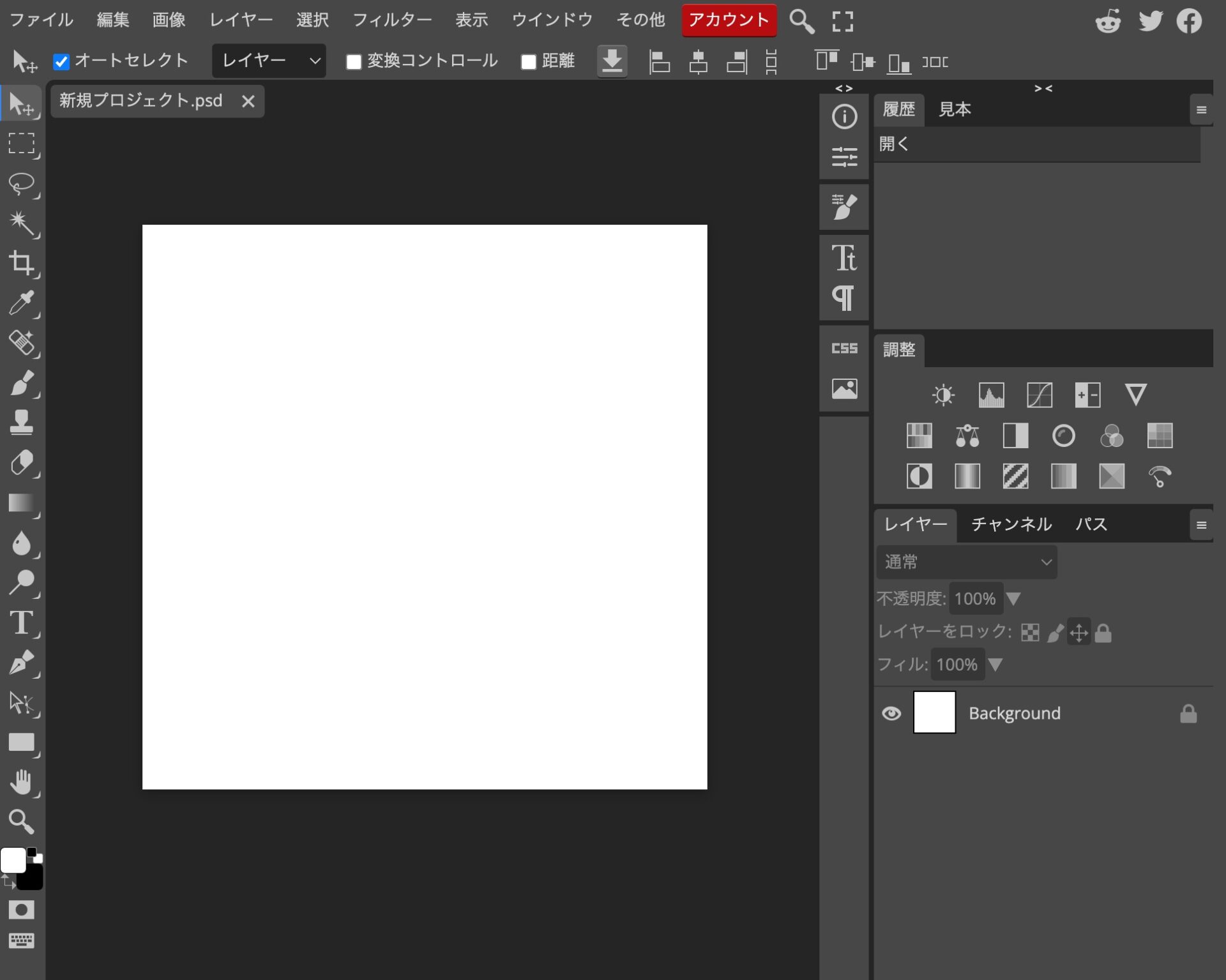
Photopeaの新規プロジェクトのスタート画面。
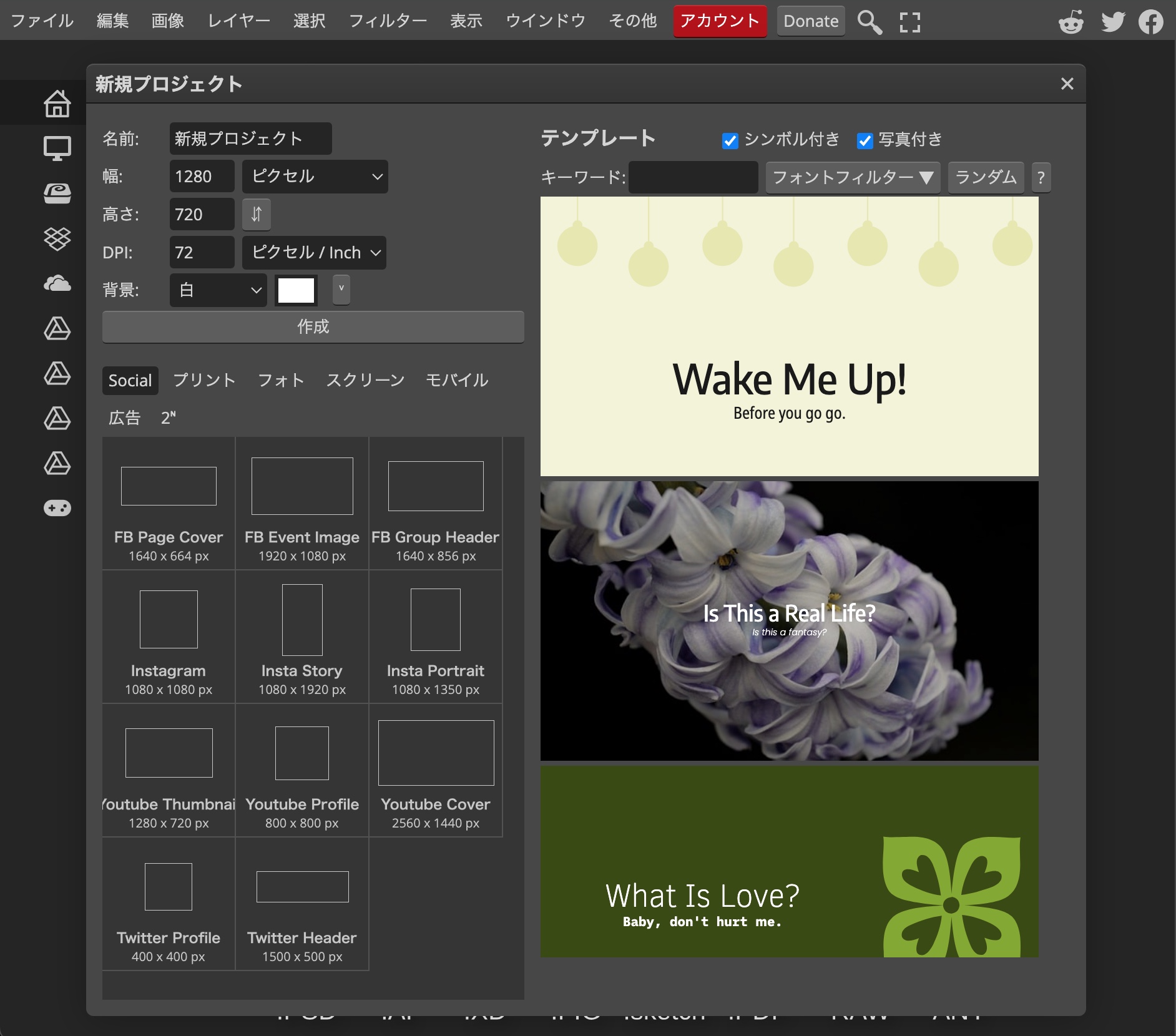
「新規プロジェクト」から進むと、デフォルトで各種の画面サイズが用意されている。

画面サイズのテンプレート類。
- ソーシャル(SNS用)
- プリント(印刷物用)
- フォト(写真用)
- スクリーン(Web用 – パソコン)
- モバイル(Web用 – スマホ)
(※一部のテンプレートはちょっと古いので、調べて自分でサイズ設定する。)
印刷物への対応。
解像度やmmの単位指定、CMYKのカラーモードもあるため、印刷物の制作にも対応している。
PSDだけでなく、AIやPDFデータの編集も可能。
(※あくまでもPhotoshop形式のツールのため、一部の機能は編集できない。)
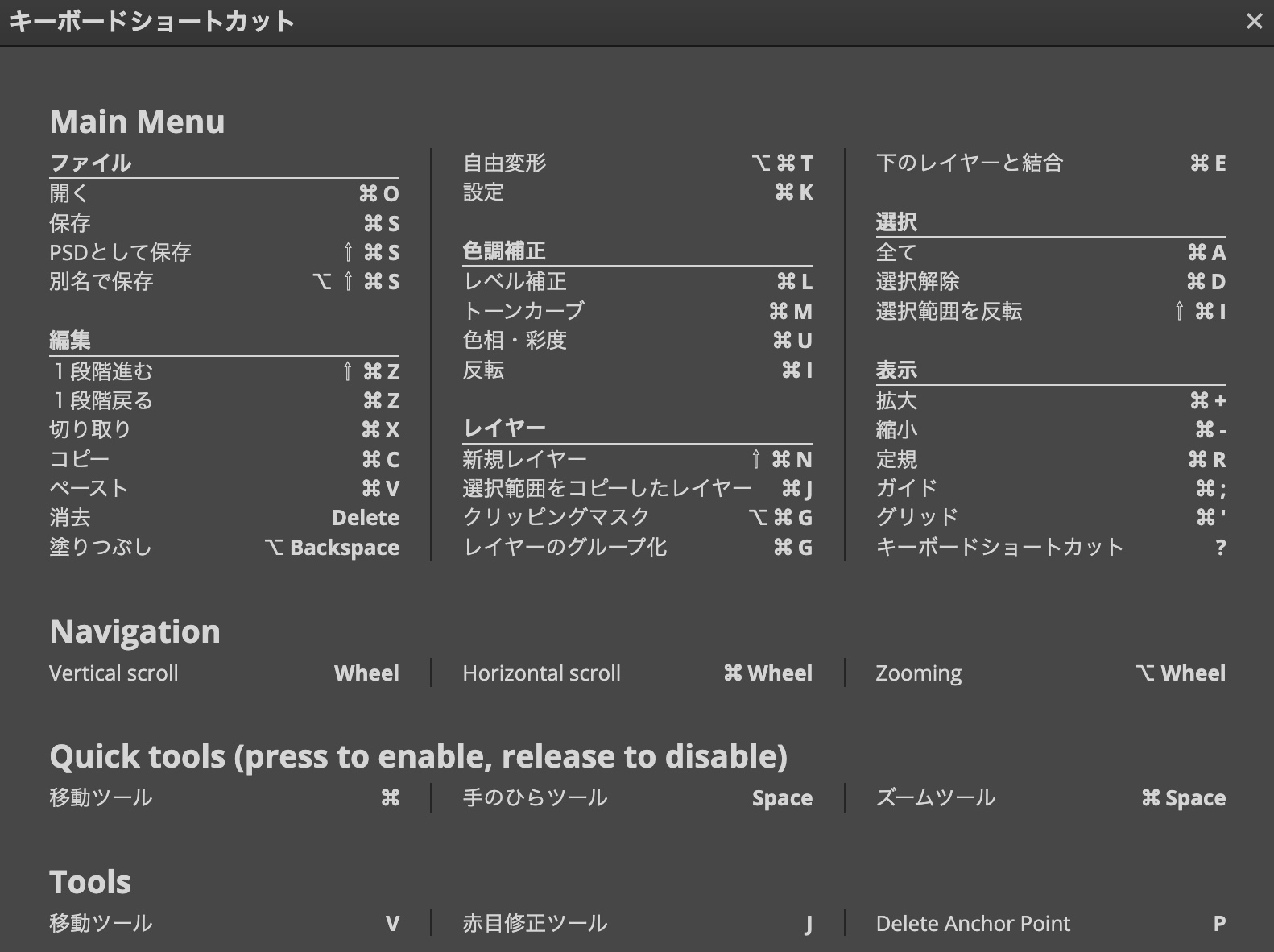
Photopeaのキーボードショートカット。
Photoshopのようなインターフェイスで、ツールもやパネルなどもPhotoshop風になっており、キーボードショートカットの多くも共通している。
例)
- 戻る:「command」 + 「Z」 / 「Ctrl」 + 「Z」
- 進む:「shift」 + 「command」 + 「Z」 / 「shift」 + 「Ctrl」 + 「Z」
- ツールバーや選択範囲のショートカットなどもほぼ共通。
キーボードショートカット。

(※ショートカットは、Photopeaの上部メニュー、「その他」 > 「キーボードショートカット」から確認できる。)
ブラウザと同じショートカットは「alt」を付ける。
ブラウザと被るショートカットは、ブラウザが優先されるので、若干注意が必要。
例)
- 新規ファイル(新規プロジェクト):「command」 + 「alt」 + 「N」 / 「Ctrl + 「alt」 + N」
- 自由変形(バウンディングボックスの表示):「command + 「alt」 + T」 / 「Ctrl + 「alt」 + T」
- 保存:「command」 + 「S」 / 「Ctrl」 + 「S」は、「alt」不要。ブラウザよりも優先される。
など。
無料とは思えない機能の充実さ。
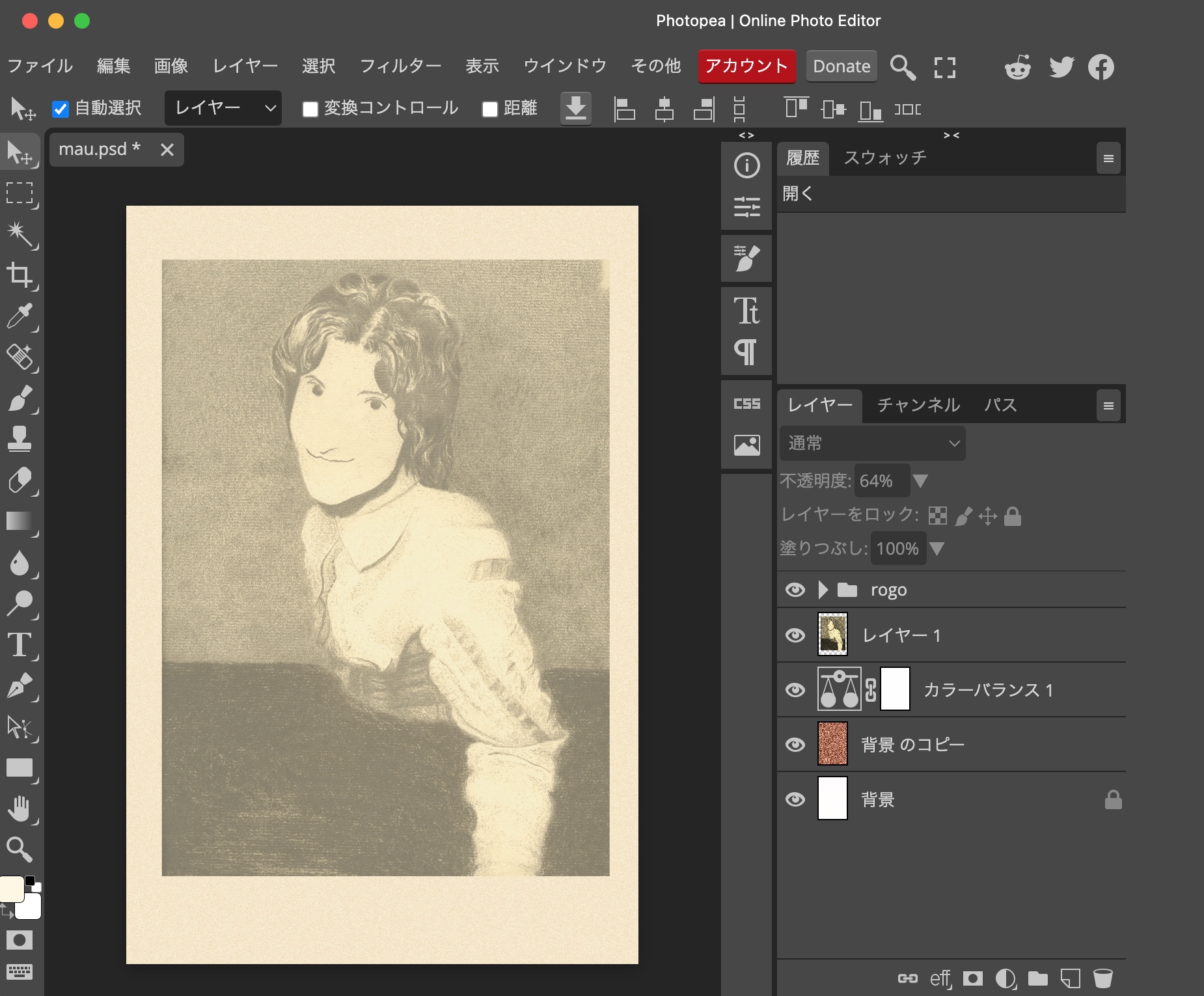
Photopeaは、トリミングやマスク、色調補正、コンテンツに応じた塗りの他、レイヤースタイルやスマートオブジェクトもあり、日本語化までされている。
レイヤー構造を保ったままPSD形式で保存することができ、逆にPhotoshopで作成したPSDファイルを開いて編集することも可能。

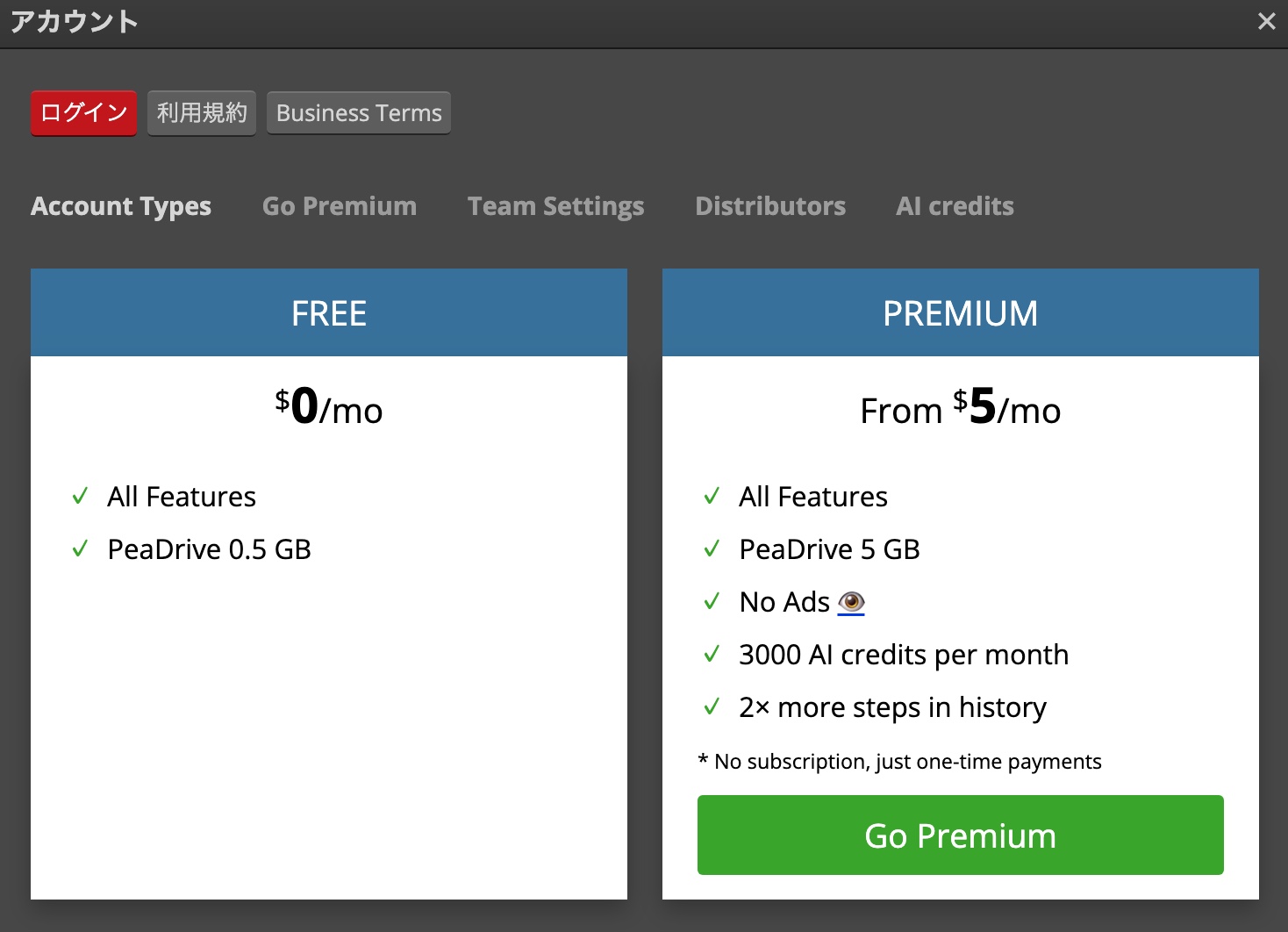
Photopeaの料金プラン。
有料プランでも月額5ドル(約750円 / 1ドル=150円換算)とリーズナブルとなっている。(2024年2月時点。)

Photopeaが編集できる画像形式。
PSDだけでなくAIやXD、FigmaやSkech、PDFやRAWなどのファイルも扱える。
(※あくまでもPhotoshop形式のUIのため、一部の機能は編集できない。)

参照元:Photopea | Online Photo Editor
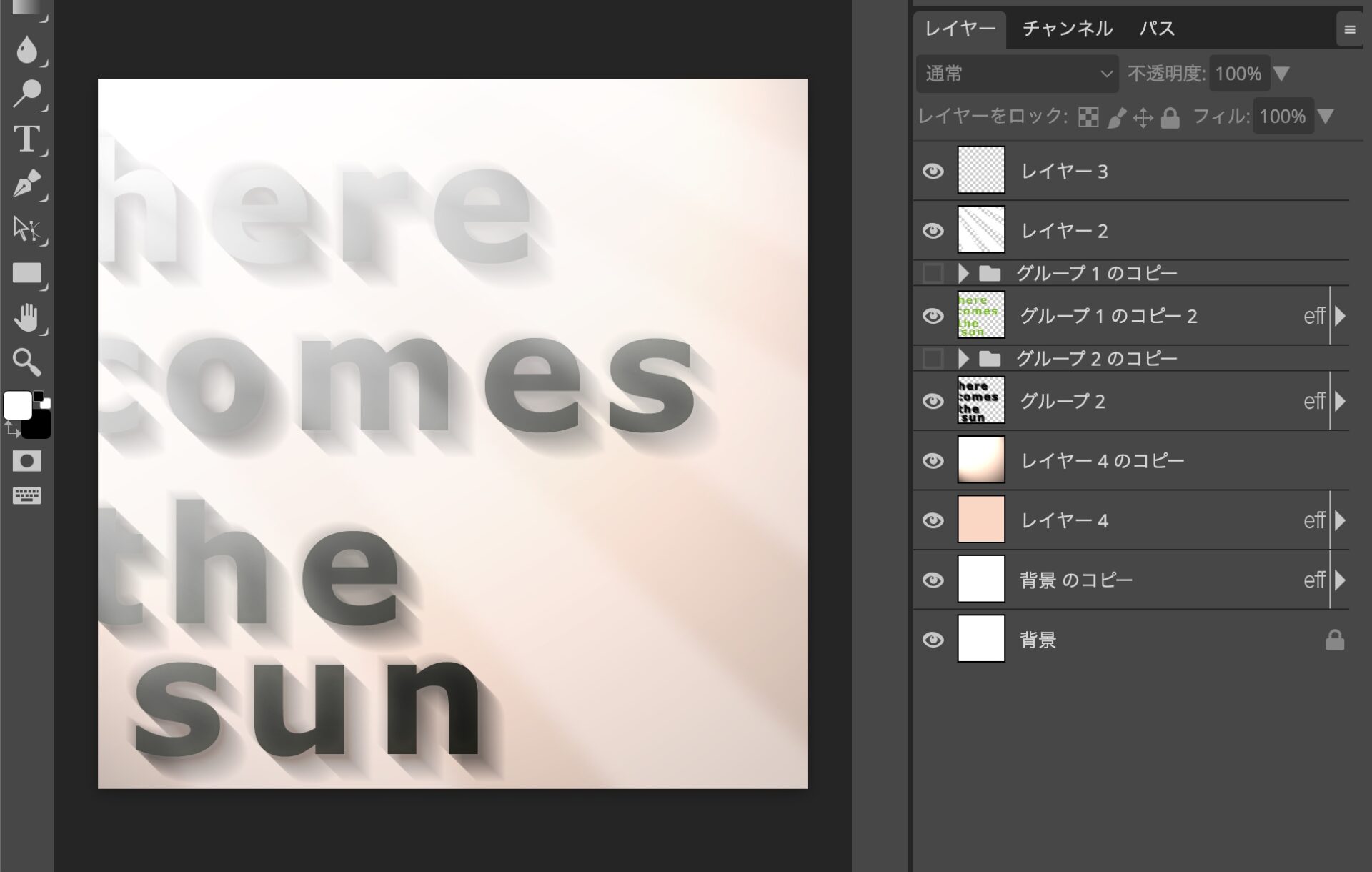
Photoshop to Photopea
Photoshopで作成したPSDファイルを、Photopeaで開いた画面。
レイヤー構造は維持され、エフェクト類の編集もできる。

Photopeaはインストールして使うこともできる。
インストール版のPhotopea。
※2024.02.18 追記)
もともとはオンラインツールだったPhotopeaは、現在(2024年2月)はインストール版も用意されている。
インストールの方法は、Photopeaから「Photopeaをインストール」をクリックするだけでOK。
すると、Chrome アプリの中に含まれ、すぐに使える。
おそらくWindowsとMacの両方で利用できる。(Windowsは未検証。)
下記はMacにインストールしたインストール版のPhotopea。

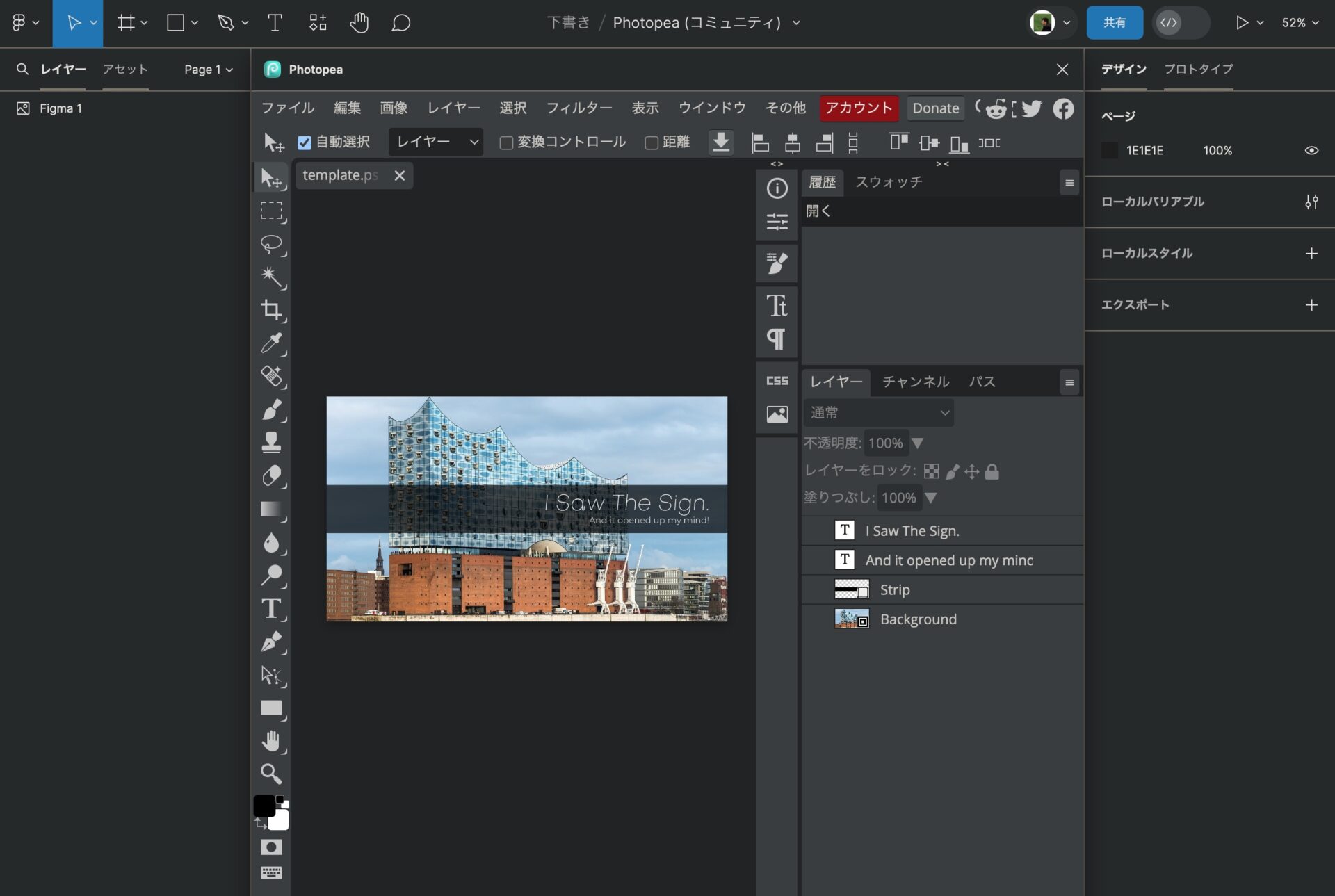
FigmaではできないことがPhotopeaではできる。
Figma and Photopea
「Photopea」と同じく無料で使え、ブラウザ版&インストール版の「Figma」があるが、Figmaでは手の届かないところを、Photopeaで触ることができる。
リリースはPhotopeaが2013年、Figmaが2016年とどちらも若いソフト。

※2024.02.18 追記)
Figmaのプラグインとして「Photopea」が出ていました。
URL:https://www.figma.com/community/plugin/1164118094004004837

Photopeaの主な機能。
主要な機能はPhotoshopとほぼ一緒。
見た目や操作性の違いは、例えばMacとWindows、iPhoneとAndroidの違いよりも少ないかもしれない。

ツールバー
Photopeaのツールバーの初期項目。Photoshopと共通しているものが多く、インターフェイスも同様。
- 移動ツール
- 選択ツール
- 切り抜きツール
- スポイトツール
- ブラシツール
- コピーツール
- 消しゴムツール
- グラデーションツール
- ぼかしツール
- 覆い焼きツール
- テキストツール
- ペンツール
- パスコンポーネント選択ツール
- 矩形ツール
- 手のひらツール
- ズームツール
- など。
レイヤーパネル
- 描画モード:あり
- 不透明度:あり
- レイヤースタイル:あり
- マスク:あり
- スマートオブジェクト:あり
- ロック:あり
- など。
カラーモード
- RGB:あり
- CMYK:あり
単位
- ピクセル:あり
- ミリメートル:あり
- センチメートル:あり
解像度
- 解像度設定:あり
画像形式
- ラスター:あり
- ベクター:あり
オートセーブ
- オートセーブはなし。
- ショートカットの、「command」 + 「S」 / 「Ctrl」 + 「S」でローカル保存可能。
書き出し
- WebPにネイティブ対応している。
- ファビコン用のicoにも対応。
- その他、主要な画像形式にはほぼほぼ対応。MP4にも対応。
その他
ツールやパネル類、メニューバー項目などもPhotoshopライクとなっている。
Photopeaの利用規約とプライバシーポリシー。
上部メニューの 「アカウント」 から、利用規約とプライバシーポリシーが確認できる。

以上、参考になれば幸いです。
※Webデザインは実務数年、職業訓練校講師数年、フリーランス数年、計15年以上のキャリアがありますが、一気にがぁっと書いているので「です・ます調」ではありません。(元々はメモ書きでした。) ※事実や経験、調査や検証を基にしていますが、万一なにかしら不備・不足などがありましたらすみません。お知らせいただければ訂正いたします。 ※写真は主にUnsplashやPixabayのフリー素材を利用させていただいております。その他の写真や動画もフリー素材やパブリックドメイン、もしくは自前のものを使用しております。

