
RGBとCMYK。色の仕組み。 RGBとCMYKのカラーモード。 RGBとは? CMYKとは? .cyan { color: #00A1E8; } .magenta { color: #E5007F; } .yellow { color: #FFF101; } .black { color: #000 ; } .red { colo...


RGBとCMYK。色の仕組み。 RGBとCMYKのカラーモード。 RGBとは? CMYKとは? .cyan { color: #00A1E8; } .magenta { color: #E5007F; } .yellow { color: #FFF101; } .black { color: #000 ; } .red { colo...

Figmaで作成する画像の解像度。 Fifmaからエクスポートしたデザインデータは72ppiになる。 Fifmaは元々Web向け。 FifmaはWebデザイン、Webアプリに適したツールなので、書き出したデザインの解像度はデフォルトで72ppiとなる。 IllustratorやPhotoshopのように、解像度の設定や変更をすることもできない。 印刷物には一工...

Figmaのクイックアクションバーの開き方。 覚えると便利なクイックアクションバー。 開き方。 「メインメニュー(Main menu)」 > 「クイックアクション...(Quick actions...)」と進む。 または、下記のショートカットから開く。 Figmaのクイックアクションバーの使い方。 クイックアクションバーで検索。 ...

解像度とラスタライズと。 解像度の設定。 Figmaの場合。 Figmaは元々Web用のデザインツールのためか、現時点(2024年03月)では「解像度」の設定がない。 Illustratorの場合。 Illustratorでは、テキストや画像にぼかしやシャドウ、透明効果などを使用した場合、印刷用入稿データにする際に「ラス...

Remove BGのアカウント作成手順。 Remove BGのサイトから。 アカウントはRemove BGのサイトの右上の「Sign up(サインアップ)」から無料で作成可能。 アカウントを作成。 「Sign up(サインアップ)」をクリックすると、アカウント作成の画面に切り替わる。 日本語翻訳。 日本語化されていないページがある...

Xのロゴの公式ダウンロードURL。 Xの公式ロゴ。 公式ロゴは「Brand toolkit」のページからダウンロードができる。 現在は日本語にも対応。 Xの利用規約とプライバシーポリシー。 ...

Illustrator テキストからベクター生成の使い方。 テキストからベクター生成は、Illustratorのバージョン28.0(Illustrator 2024)から使えるようになっている。 参考メモ:Illustratorのテキストからベクター生成が見つからないとき。 使い方は簡単。 長方形ツールで画像サイズを指定する。 画像サイズの長方形を作る...

AIによる、テキストからベクター生成。 テキストからベクター生成。 画像生成AIにより、IllustratorでもAI画像が作成できるようになった。 ちょっと試してみようとしたところ、「テキストからベクター生成」というメニューが見つからなかった。 Illustratorのアップデートで解決。 Illustrator 2024(version 28.0)...

Figmaのカーニングは「alt + >」と「alt + <」で。 Figmaは基本的にデジタルデバイス向けのツール。でも、カーニングができる。 イラレやフォトショと同じく、「alt + >」と「alt + 」は大なり、「」で調整。 文字と文字の間隔を詰めたい場合は「alt + 」 or 「alt + (大なり)」や「」は「.(ピリオド) / る」...

フリーランスHubへ。 Figmaで名刺を作ってみた結果を公開していたところ、一例としてフリーランスHubさまで掲載していただけることに。 今回の掲載先。 CHIBA DESIGN(チバデザイン)さまによる名刺デザインのコツや、株式会社山櫻さまによるQRコードのメリットについての記事が紹介されています。 ひと工夫で魅力的なデザインに!名刺づくりの参考にしたい記事まと...

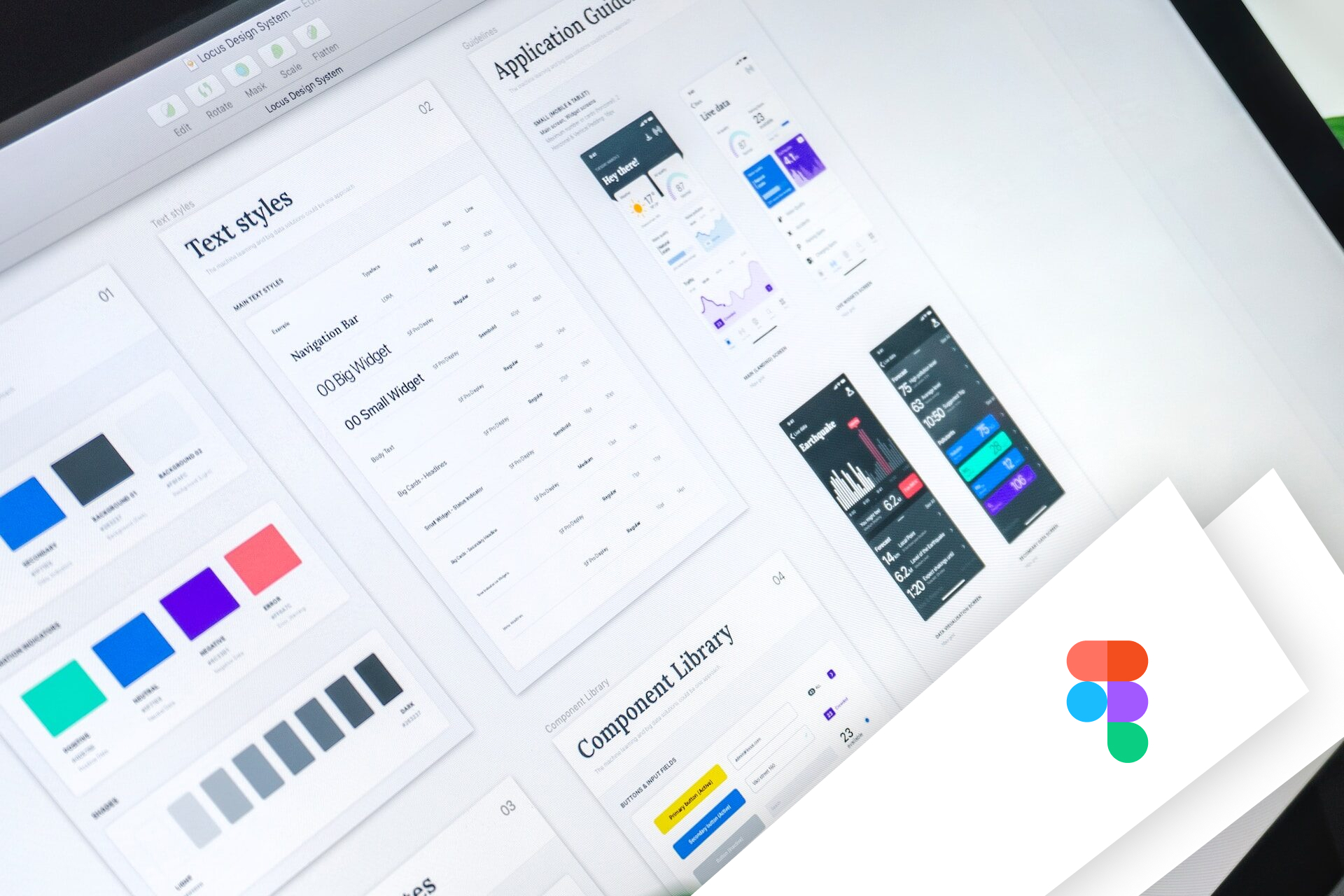
Figma上にある、デジタル庁によるデザインシステム。 デザイン庁のサイト。 とにかくシンプル。 デジタル庁のサイトはシンプルでまとまりが良く、ページの表示速度も速い。 色々とお手本となるWebサイトのひとつ。 デジタル庁のデザインシステム。 まとめられた、デザインデータ。 Webサイトやアプリのためのデザインシステムも公開されている。 スラ...

gapとは? CSS gapプロパティ。 gapという選択肢。 divなどで作ったボックスを並べるとき、要素間に均一な余白を開けると綺麗に見える。 これまでは「margin」、もしくは「padding」を使うのが一般的だったが、「gap」を使うという選択肢が増えた。 対応ブラウザ。 すでにモダンブラウザはgapに対応している。 参考: gap" |...

TinyImage Compressorプラグインとは? 圧縮だけでなく、印刷用やWeb用などにも。 TinyImage Compressor TinyImage Compressorは、Figmaからエクスポートするファイルを軽量化してくれるプラグイン。 CMYKや、WebPへの変換も。 Figmaでは現時点サポートされていないCMYKに変換したり、画像形式...

O-DAN(オーダン) 商用利用可能なフリー写真や画像を世界から横断。 ここ数年すっかりお世話になっている、商用利用可かつ著作権フリーな写真・画像の検索サイトO-DAN。 とにかく使い勝手が手軽で、アカウント登録の必要さえもない。 基本的にクレジット表記も不要で、加工もOK。ブログの記事やアイキャッチ画像(サムネイル)にも使える。 ライセンスの例。 例外もある...

GeniusをAI仲間に、Figmaでデザインを。 AIの勢いが止まらない。 デザインツール「Figma」にも、AIのデザイン・コンパニオンがやってくる。 開発元のDiagram社のサイト上で公開されている動画によると、「Companion(コンパニオン)」という名の通り、付き添う仲間や友、連れ、という役割をしてくれる様子。 ざっくりとデザインを考えているときなどに...

クロスと重なりとは? 「クロスと重なり」機能の登場で、デザインでよく使う、オブジェクトの重ね方が一瞬でできるようになった。 例えば、オリンピックの五輪マークのようなデザインをしたいときなどは、とても便利にできる。 以前はハサミツールでパスを切ったり、切ったオブジェクトを同じ場所に重ねたりと、色々と合わせ技が必要だったが、「クロスと重なり」はその作業を短縮させられる。 ...

手書きのスケッチをベクターデータへ変換。 「スケッチをベクターに変換」の機能は、その名の通り、ペンや鉛筆などで描いたスケッチのJPGやPNG画像をベクター化することができる。 ずっと欲しかった機能で、ありそうでなかった。使い方は簡単で、数ステップで可能。 アートボードにJPGやPNGなどを配置する。 今回はボールペンで描いたエッフェル塔のスケッチをスキャンし...

北斎風の札幌のような風景画。 ※敬称略 DALL·E(ダリ)による、北斎風の札幌のような風景画。 葛飾北斎。 葛飾北斎は1760年の東京(江戸)生まれ。 当時の北海道(蝦夷地)はアイヌの人々が住む土地だった。 東京から北海道までは距離も遠く、札幌市は街自体が存在していなかった。 なので、北斎が描いた「富嶽三十六景」にも、札幌の風景は存在しえない。 ...

シェイプ形成ツールは簡単に使える。 「シェイプ形成ツール」は「パスファインダー」と似たような機能で、なんとなく気軽に使える。 もちろん使い分けをするのがベストだが、両方ともそれほど難しくなく、それでいて扱えると作業効率が格段に上がる。 ロゴやピクトグラム、イラスト作成時などには特に役に立つ。 もしこのことを知らなければ、「ペンツール」などで頑張ってしまい、結局それで...

Figmaのプラグイン「Olive Press」とは? WebPで書き出すことが増えている。個人的にはWeb用の画像のほとんどは.webp形式を使用している。 現時点、FigmaやIllustratorなどのソフトはデフォルトでWebPは書き出せないが、画像形式を変換できるWebサイトはネット上に多々ある。 また、Figmaのプラグイン「Olive Press」は、Fig...